新Google Search Consoleへの登録方法を書いていきます。サイトを開設した直後、流入元はほぼ検索に限られます。検索サイトで最も大きいのはGoogleです。Googleに認知されなければ、ほぼ意味のないサイトになってしまいます。サイトを開設したらまずはGoogle Search Consoleに登録していきましょう。

1. 新Google Search Console とは?
とても簡単に言うと、Google検索で自サイトがどのようにアクセスされているのかを知ることができるGoogleのサービスです。
Google Search Consoleは旧Google Search Consoleと新Google Search Consoleの2つがあります。ほぼ移行は終わっていますが、まだ若干の機能を旧Google Search Consoleに残しています。
今現在、使用するのは新Google Search Consoleがメインです。
公式には以下のように説明されています。
Google Search Console は、Google 検索結果でのサイトのパフォーマンスを監視、管理できる Google の無料サービスです。自分のサイトが Google 検索結果に表示されるようにするために Search Console に登録する必要はありませんが、登録していただくとサイトが Google にどのように認識されるかを確認し、検索結果でのサイトのパフォーマンスを最適化できるようになります。
我々にとってのメリットは自分のコンテンツをより多くの読者に参照してもらう元情報を得ることができることです。読者からのサイトの見え方もありますが、Google(検索)からのサイトの見え方も知ることができるのが大きいです。
Googleからすると良いコンテンツを検索結果として読者に提供できるということになるかと思います。(もちろん、他のサービスとの兼ね合いもあると思いますが)
2. 新Google Search Consoleを使う
新Google Search Console自体には使用開始の手続きはありません。Googleのアカウントを取得することで、Google Search Consoleを使うことができます。誤解がある表現ですが、より分かりやすく言うとGmailのアカウントがあればよいのです。
既にアカウントを所有している場合でも、生活上使うアカウントとは別にサイト管理用のアカウントを作成した方が良いと思います。
2.1. Googleでアカウントを作る
まず、日本語のGoogleのホームページに行きます。
2.1.1.右上の■の並びをクリックし、アカウントをクリック

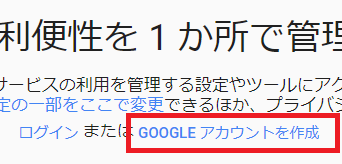
2.1.2.”GOOGLE アカウントを作成”をクリック

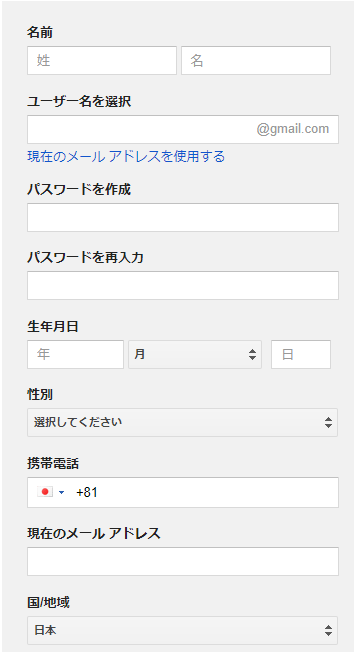
2.1.3.必須項目を入力
名前、ユーザー名等々入力項目がでますので、入力していきます。全て必須の項目になりますので、すべて入力してください。

2.1.4. 使用許諾に同意
”プライバシーと利用規約”のダイアログが出ますので、全部読んで(下までスクロールして)内容に問題なければ、”同意する”をクリックします。これで、アカウント作成は完了です。
2.2. 新Google Search Consoleのページに行く
新Search Consoleのページは基本はここからになります。ここから新Search Consoleの実サイトに移動する形です。
https://www.google.com/webmasters/
3. 自サイトを登録する
Google Search Consoleで最初に行うことは自サイトの登録です。
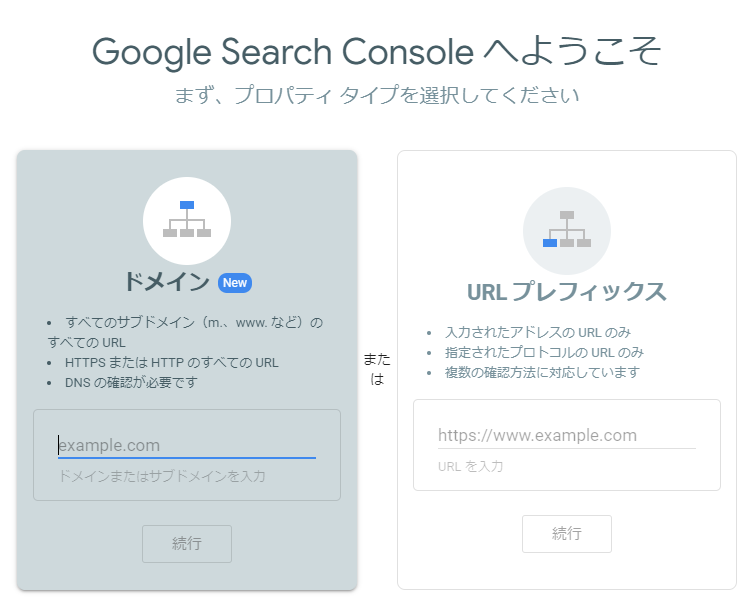
先ほど作ったアカウントでログインします。すると以下の画面がでてきます。
ドメイン名の入力が新方式、URLプレフィックスが旧方式です。

新しい方は”ドメイン”方式がおすすめです。
URLプレフィックスの方式はhttpのみのサイトの方は2つ、https(SSL化済み)の方は4つ登録します。”はまとりねっと”の場合はSSL化しているので、4つ登録しています。
はまとりねっと(”http://hamatori.net/”)は以下の4種類を登録しています。
http://hamatori.net/
http://www.hamatori.net/
https://hamatori.net/
https://www.hamatori.net/
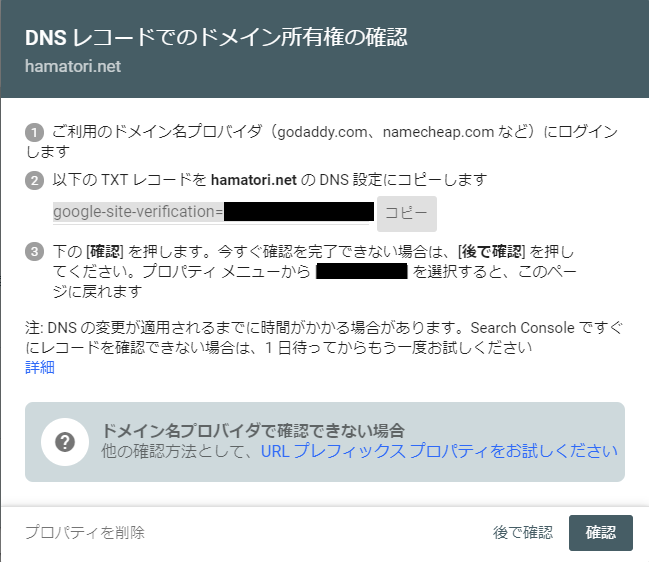
手順で、ドメイン、サイトの所有者であるかどうか確認する手順が入ります。
以下はドメインの手順で行った場合に出る画面です。

Googleのヘルプは”サイトの所有者を確認する”です。
配置したファイルをGoogleが確認できれば、プロパティの登録は完了となります。
4. より早くサイトをGoogle検索にのせる(URLの検査)
上記の手順でGoogle Search Consoleへの自サイトの登録が完了しました。登録してからしばらくはアクセスデータもないので参照することは無いかもしれません。
そして読者にアクセスしてもらうには、読者にGoogleで検索してもらう必要があります。しかし、Google検索の元となるデータベース(インデックス)に入っていないと、作成した投稿はGoogle検索に表示されません。
この状態から脱するには、投稿した後にGoogle検索のbotにサイトに来てもらう必要があります。そこでサイト内の投稿(URL)を見て回ってくれますが、全部を見てくれるわけではありません。(サイトを見回ってくれることをクロールといいます)私の場合、Googleのbotは来てくれていましたが、投稿のURLは10%~20%ぐらいしか拾われていませんでした。
クロールしたものの中から選択してインデックスされます。インデックスされるというのは”Google検索に表示されるようになる”ということです。
- 投稿する
- クロールされる(第一の壁)←インデックスの登録
- インデックスされる(第二の壁)
この第一の壁はかなり分厚く高いです。この壁を越えられずにいつまでたってもGoogle検索にかからないケースは多いのです。この第一の壁を越える手段がURLの検査からのインデックスの登録になります。
”インデックスの登録”を使うために新Google Search Consoleを使う人も多いでしょう。
旧Google Search ConsoleのFetch As Googleは無くなりました。
5.1. インデックスに含まれているか確認する
Google検索で”site:<あなたのサイト>”をかけてみます。(”http://”、”https://”は不要です)
はまとりねっとの場合は以下のようになります。
site:hamatori.net
あなたのサイトでインデックスに含まれているリストが表示されます。そこに載っていなければ基本的にはインデックスされていません。
よくわからないのですが、siteしても時折漏れるケースがあるようなので、何回か試してみてください。
5.2. URLの検査を使う
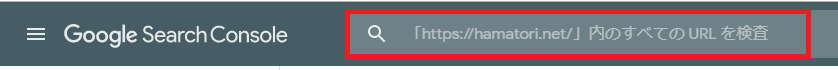
ダッシュボードから”URLの検査”を選択します。でも、これは上のインプットボックスに載っているので、それでもいいです。

URLを入力します。以前は”2017/08/google-search-console/”のようにhttps://XXX/は抜いて入れました。新Google Search Consoleではhttpsから入れていきます。
https://hamatori.net/2017/08/google-search-console/
※レンダリングは無くなりました。
20秒ぐらいまって、URLの確認が終わります。問題無ければ、そのまま”インデックスに登録”ボタンをクリックしてください。
このボタンをクリックすることでインデックス登録依頼が完了します。
といっても、2,3分待ちます。
これはインデックス登録依頼が完了しただけであって、インデックス登録されているわけではありませんのでご注意ください。ただ、私が確認する限りでは、即時インデックス登録されています。
まとめ
個人的にはサイトを開設したら、新Google Search Consoleを使うものだと思っています。他のサイトとの関連があればよいですが、無ければURLの検査からのインデックス登録を使うのは必須だからです。
- サイト開設後は速やかに新Google Search Consoleに登録する
- 投稿したら”URLの検査”から”インデックスに登録”を使う
Bing検索にも載った方が良いので、こちらも行うことをお勧めします。