もしもアフィリエイトが「かんたんリンク」をリニューアルしました。カード形式で「カエレバ」風の見た目です。結構、優れているのですが、仕組みを理解しないと使えません。本稿では、「かんたんリンク」の作り方をご紹介していきます。

1. もしもアフィリエイトの「かんたんリンク」とは?
もしもアフェリエイトでは商品に対してのリンクを簡単に作れるサービスを提供しています。カエレバのような感じです。
旧かんたんリンクと(新)かんたんリンクがあり、旧かんたんリンクではアマゾンと楽天市場を、(新)かんたんリンクではアマゾン、楽天市場、Yahoo!ショッピングをサポートしています。
旧かんたんリンクではアマゾンor楽天市場と、どちらかしか選択できませんでした。見た目も画像と文字を貼り付けただけです。
※ 「新かんたんリンク」とは呼ばずに「かんたんリンク」が正式名称です。
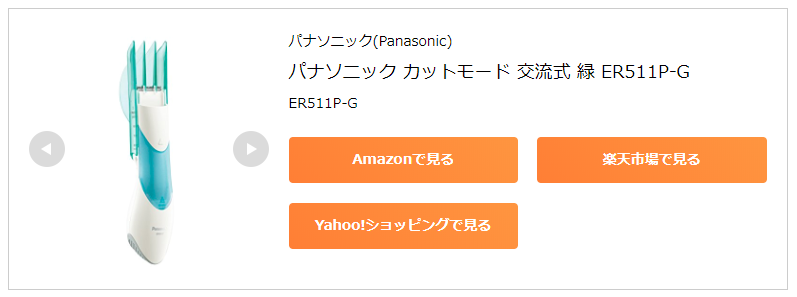
(新)かんたんリンクは以下のようなものです。(画像です)

(新)「かんたんリンク」の優れている点は以下の通りです。
- 左の画像の矢印で画像を切り替えられる
- amazon、楽天市場、Yahoo!ショッピングの抜き差しが簡単
- 携帯で見れば、縦型に自動に切り替わる
携帯で見ると縦型に切り替わるというのはこういう事です。

見た目は今一かもしれませんが、まだ出たばかりなので、今後のUpdateに期待しましょう。
実物を見たければこちらを見てください。
もしもアフィリエイト未登録のかたはこちらからどうぞ。無料です。
2. かんたんリンクの作り方
前提事項として、アマゾン、楽天市場、Yahoo!ショッピングと提携しなければなりません。そこそこのサイトであれば簡単に提携できるので、提携してしまいましょう。記事は50記事ぐらいあれば提携出来ると思います。(もっと少なくてもいいかも)
2.1. かんたんリンクに飛ぶ
もしもアフェリエイトにログインしたら、上にあるメニューバーから「サイトの運営」->「かんたんリンク」を選びましょう。
2.2. キーワード入力
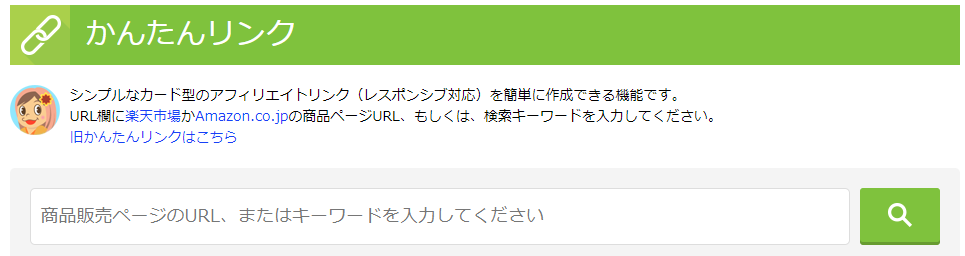
次に出てくる画面でアフィリエイトのリンクを作ります。
まず、最初に一番上のあるボックスにキーワードを入力します。

💡 重要
アマゾンが入っていれば、アマゾンから検索がかかるようです。アマゾンを抜いている場合には楽天市場から検索がかかるようです。Yahoo!ショッピングだけしか入っていない場合は使えません。
アマゾン、楽天市場の商品のURLを直接入力することでも、商品の選定が可能ですが、うまくいかないケースが多いです。商品のキーワードを入力してあげる方がいいと思います。
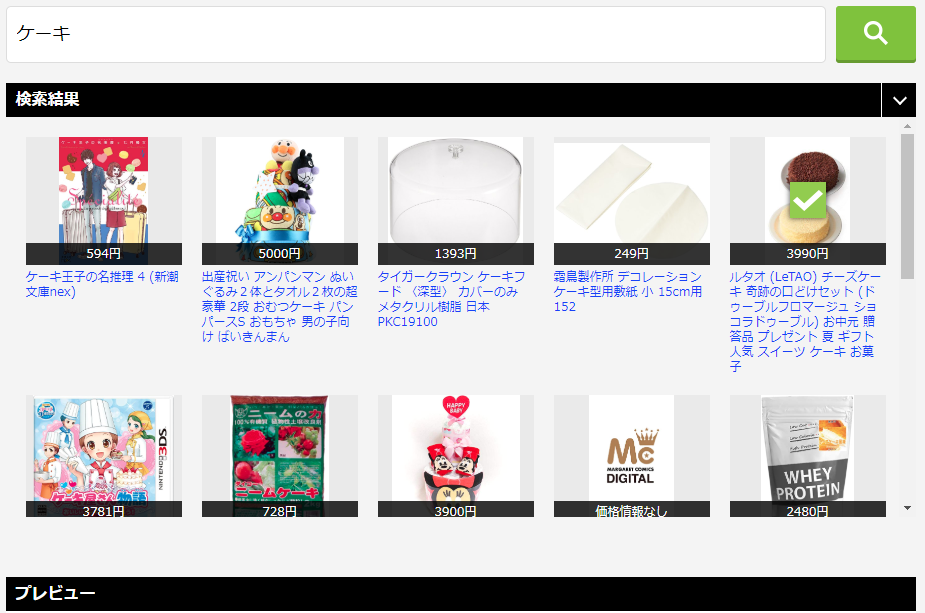
シンプルに「ケーキ」とキーワード入力してみた結果がこれです。

右上のルタオのケーキにチェックが入っているのがクリックしたものです。(選択したもの)1商品しかマッチしなかった場合は、選択無しにプレビューに表示されます。
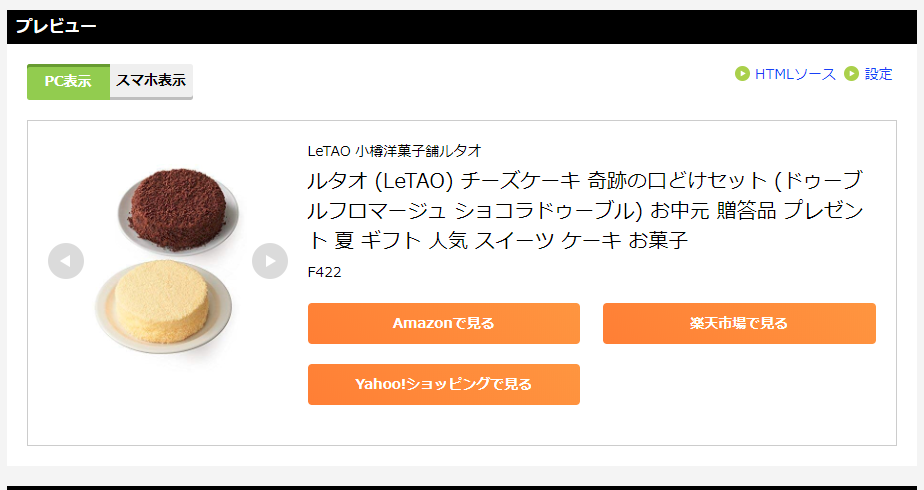
これのプレビューが下に表示されます。

こんな感じです。
「PC表示」と「スマホ表示」を切り替えられるの切り替えてみてください。
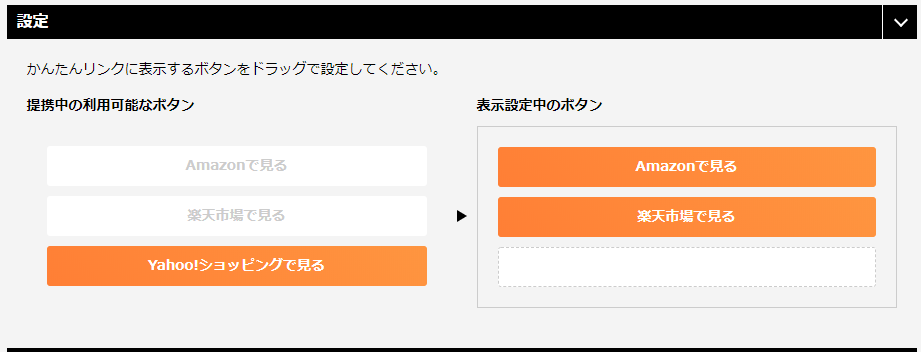
2.3. 設定(アマゾン、楽天市場、Yahoo!ショッピング切り替え)
「設定」で、アマゾン、楽天市場、Yahoo!ショッピングの出し入れができます。
左にあるものを右へ、右にあるものを左へドラッグするだけです。ドラッグして入れ替えた内容は、直ぐに反映されます。

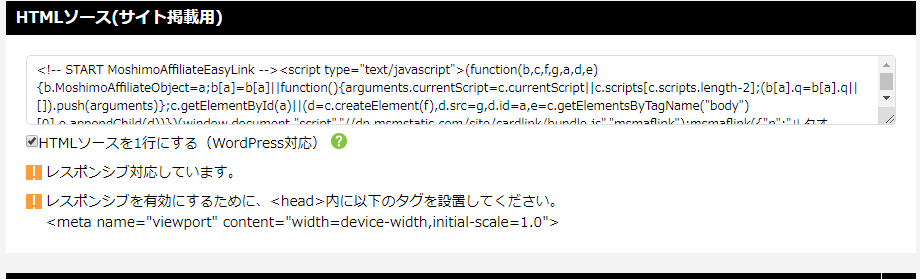
2.4. コードの貼り付け
作成したコードを貼り付けます。
HTMLソースを1行にするは、一応チェックを入れましょう。
「レスポンシブを有効にするために、<head>内に以下のタグを設置してください。」は、必ずしも必要ではないです。必要があれば、入力しておいてください。

貼り付けの際には「テキスト」モードで貼り付けてください。
3. 問題点の解決
ここまでで、一通りの流れをやってきた訳ですが、まだまだ問題があります。
- 商品が必ずしもあるとは限らない
- 商品にたどり着く検索キーワードが異なる
- AMPに対応していない
3.1. 商品が必ずしもあるとは限らない
アマゾンにはあって、楽天市場には無いようなケースです。
この場合は対応が簡単で、先の「設定」手順でいずれかのボタンを消してあげればいいわけです。
3.2. 商品にたどり着く検索キーワードが異なる
これは意外にややこしくて、頭を悩ます問題です。
💡 重要
キーワード入力で選んだ商品はURL指定に変わる。アマゾンまたは楽天市場の商品がこれにあたる。
キーワード入力で選んだ(チェックを入れた)項目はURLを指定したことになります。
何を言っているかというと、「アマゾン、楽天市場、Yahoo!ショッピング」を選択していて、キーワード検索を掛けた場合、「アマゾン」がURL指定になるということです。
「楽天市場、Yahoo!ショッピング」を選択している場合、「楽天市場」がURL指定になります。
URL指定されたリンクはURLで飛ぶのでキーワードはもう関係ありません。
URL指定されていないリンクは検索をかけるような飛び方になるので、検索キーワードを選定する必要があります。HTMLでいうと以下の場所です。
msmaflink({“n”:”ルタオ (LeTAO) チーズケーキ 奇跡の口どけセット (ドゥーブルフロマージュ ショコラドゥーブル) お中元 贈答品 プレゼント 夏 ギフト 人気 スイーツ ケーキ お菓子“,”b”:”LeTAO 小樽洋菓子舗ルタオ”,”t”:”F422″,”d”:”https:\/\/images-fe.ssl-images-amazon.com”,”c_p”:”\/images\/I”,”p”:
ここを実際に楽天市場やYahoo!ショッピングで検索をかけて表示されるようにしなければなりません。例えば、こんな感じにします。
msmaflink({“n”:”ルタオ チーズケーキ“,”b”:”LeTAO 小樽洋菓子舗ルタオ”,”t”:”F422″,”d”:”https:\/\/images-fe.ssl-images-amazon.com”,”c_p”:”\/images\/I”,”p”:
これは、ほぼ毎回修正が必要なところですので、必ず商品ページに飛べるかどうかチェックをしてください。
3.3. AMPに対応していない
AMPに対応していません。
私はAMPでは「旧かんたんリンク」でリンクを作って、AMPの際に切り替える方式をとっています。旧かんたんリンクの方は単純に画像とリンクなのでAMPでも問題ありません。
参考になるか分かりませんが、私が切り替えている手法です。
まとめ
「かんたん」と言いつつ、ちょいちょい難しいところがあるみたいですね。
それでも、旧かんたんリンクと比べれば雲泥の差です。もうちょい「シュッ」とすると良いと思うのですが。
- (新)かんたんリンクは使う価値あり
- かんたんリンクを作る際には注意点がある
- AMP対応が待たれる













