
WordPress4.9で粘っていたのですが、5.1.1が出たということで粗方バグも処理されているだろうと思いUpdateしました。ところがGutenbergという新エディターがあまりにも使いにくかったので元に戻しました。元に戻すというのはClassic Editorというプラグインを入れたのです。

1. どう酷かったのか?
旧エディターはべたっと書いていくのに対して新エディターは「ブロック」という単位で書いていきます。一々ブロックを作っては書いていくスタイルになるので面倒です。更にブロックもタイプが複数存在し、まぁややこしいことこの上ない。
更にTinyMCE Advancedが使えなくなり、ほとほと困り果てました。※1
良かった点もいくつかあるのですが、例えば表を書くのが簡単になったとか、表示がよりWEB表示に近づいたとか...しかしながら、使い勝手が悪すぎるのです。
※1 ブロックにはClassicタイプも存在し、その中ではTiny Advancedが有効です。
ブロック使って一個書いてみました。いつもの3倍時間がかかりました。
シンプルな投稿でこれだけかかるとは・・・やらなきゃよかった。
ちなみに慣れませんでした。(少しだけなので当たり前か)
しかし、慣れの問題とかじゃない気がする。
2. Classic Editor のインストール/有効化
WordPressのプラグインとしてインストールできます。
ダッシュボード>プラグイン>新規追加
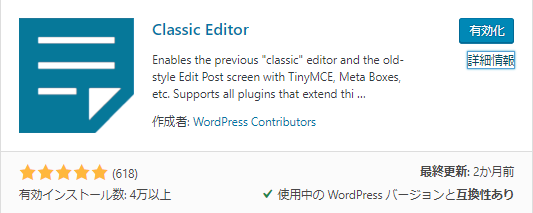
”Classic Editor”でキーワード検索をかけると見つかります。

見つかったら右上の”インストール”ボタンを押下、インストールが終わったら”有効化”ボタンを押下で終わりです。
3. Classic Editorの設定
メニューの
設定>投稿設定
から設定ができます。

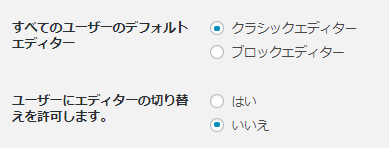
有効化直後には「すべてのユーザーのデフォルトのエディター」が「クラシックエディター」になっているので、変更する必要はありません。
また、「ユーザーにエディターの切り替えを許可します。」を「はい」にすることでエディターの切り替えが可能になります。こちらはデフォルト「いいえ」です。切り替え可能にすると編集画面の右のペインの一番下に「ブロックエディターに切り替え」が出てきます。
エディター切り替えながらやることは無いと思うので、「いいえ」のままで良いと思います。
4. Classic Editorの期限
このようにヘルプに記載されています。(日本語訳)
Classic Editorは公式のWordPressプラグインであり、少なくとも2022年まで、または必要な限り完全にサポートされ、維持されます。
「少なくとも2022年まで」ということなので、当面はClassic Editorを使い続けるのがいいようです。2022年になったらその時はその時で。
まとめ
なんでこんなにも使いにくいエディターにしたのか、、、
まぁ、とりあえずはClassic Editorがあるので一安心ですね。
- 新エディターGutenbergは使いにくい(と思われる方が多そうだ)
- 元に戻したければClassic Editorを入れれば良い
- Classic Editorは少なくとも2022年までサポートされる









