
AMP対応で、Ad Inserterプラグインを使ってGoogle AdSenseのAMP広告を挿入しました。AMPページへの広告挿入は、AMPならではのお作法があります。色々な手段があるとは思いますが、Ad Inserterを使って、AMP広告の挿入に成功しましたので、一例としてご紹介します。

本稿は、AMP広告を挿入するというところだけを記載し、Ad Inserter自体についての紹介は最小の内容としています。
0. AMPとは?
AMPは”Accelerated Mobile Pages”の頭文字です。
AMP対応に関してはこちらを参照ください。
1. Ad Inserterとは?
広告を挿入するWordPressのプラグインです。
広告用のコードを16種類準備できます。これらの広告コードを指定した場所、指定した条件により、挿入してくれる広告コード挿入プラグインといえます。
一般的な評価では、広告を入れる位置を動的に変更できるところが評価されている点です。特にパーセンテージで指定できるところが優れています。例えば50%という指定であれば、記事の50%あたりの、Hタグの前後に入れるということも可能です。
本稿では、私が設定した内容だけに触れます。
Ad Inserterを使ったAMP広告挿入の続編を投稿しましたので、こちらも参照いただけると良いと思います。(本稿の最後にもリンクはりました)
2. AMPの広告コード
Google AdSenseの提供する通常コードとは異なり、AMPはAMP専用の広告コードを使わなければなりません。
後程、広告コードを作っていく手順があるので、そこで内容も理解できます。
3. Ad Inserterのインストール/有効化
Ad Inserterをインストールして有効化します。
ダッシュボード>プラグイン>新規作成
”Ad Inserter”でキーワード検索をかけると見つかります。

見つかったら右上の”インストール”ボタンを押下して、インストールし、続いて有効化します。
有効化すると、ダッシュボードの”設定”に”Ad Inserter”が加わります。有効化しただけでは特に何か起きるわけではありません。
4. AMP広告の準備
広告を準備します。作成手順は通常の広告作成と同じです。AMP対応の広告はレスポンシブで作成するようにヘルプによってガイドされています。
”スクロールせずに見える範囲”で1件、”スクロールしなければ見えない位置”で2件作成しました。つまり、3つのレスポンシブ広告を作ったということです。
4.1. レスポンシブ広告の作成
通常の広告と同じように作っていきます。
”テキスト広告とディスプレイ広告”を選択します。

広告サイズで「レスポンシブ」を選択してください。

他の設定は自由です。
4.2. コードの作成
作成した広告のコードを取得します。
取得したコードの中の以下の2点が必要になります。(サイト運営者ID、広告ユニットID)
data-ad-client=“ca-pub-000000000000000”
data-ad-slot=“0000000000”
これを広告フォーマットに貼り付けます。
4.3. スクロールせずに見える範囲
スクロールせずに見える位置のフォーマットです。番号を置き換えます。
<amp-ad
layout=”fixed-height”
height=100
type=”adsense”
data-ad-client=“ca-pub-1234567891234567”
data-ad-slot=“1234567890”>
</amp-ad>
4.4. スクロールしなければ見えない位置
スクロールして初めて見える位置のフォーマットです。番号を置き換えます。
<amp-ad
layout=”responsive”
width=300
height=250
type=”adsense”
data-ad-client=“ca-pub-1234567891234567”
data-ad-slot=“1234567890”>
</amp-ad>
5. Ad Inserterの設定
AMP広告表示に絞って書きます。
前提としては、”レスポンシブ広告が3つ準備されている”ということです。
5.1. 広告コードの貼り付け
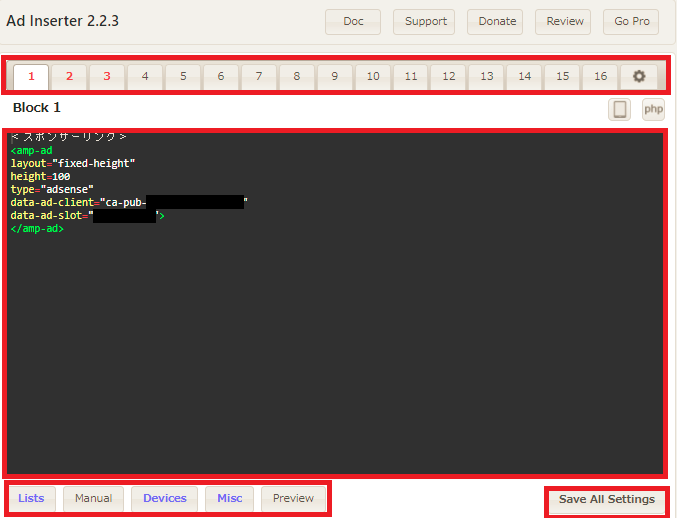
上に並んでいる数字は、広告コードを貼り付けられる番号です。
実際に広告コードを貼り付けて、右下の”Save All Settings”で保存します。3つ作成したコードを1~3にそれぞれ貼り付けて保存(Save All Settings)します。頭に”<スポンサーリンク>”のような表記をするようにしてください。

左下にあるList~Previewは詳細設定を表示するボタンになります。
5.2. 各広告コードの設定
前作業で、3件の広告コードの保存だけできています。この状態では何も起きません。
続いて、各広告ごとに動きを設定していきます。各広告コードの設定を行うことで、挿入されるようになります。
5.2.1. 最初の広告(スクロールせずに見える範囲)
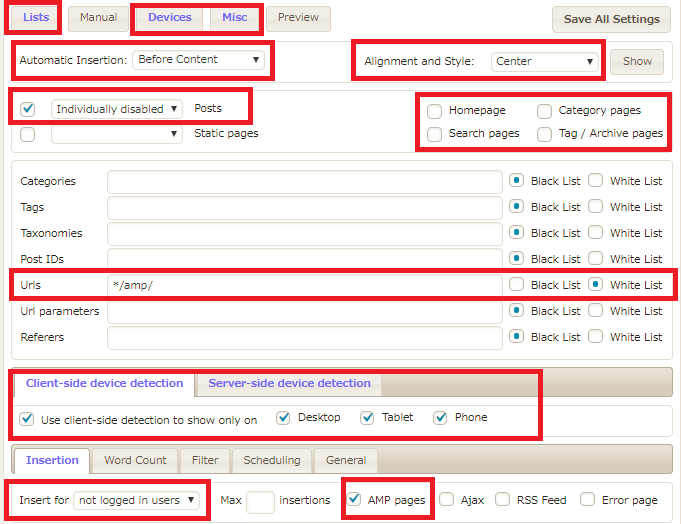
下図のように設定します。設定はデフォルトで全部出ていないので、”Lists”、”Devices”、”Misc”のボタンをそれぞれ押下して、設定項目を表示させます。

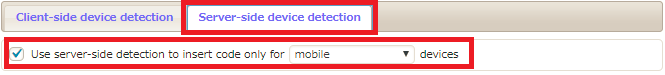
※2.2.3でClient-side device detectionとServer-side device detectionの設定がタブで別れました。

これを表にまとめます。
| 項目 | 説明 |
| Automatic Insertion | before Contentを選択する。アイキャッチ画像の直後になります。 |
| Alignment and Style | Centerを選択する。ここは選択しなくても良いかもしれません。 |
| Posts | チェックして、Individually disabledを選択する。 |
| Static Page | 固定ページはAMP対応していないので何もしない。 |
| その他のページ | 他のページはAMP対応していないので、全てチェックを外す。 |
| Urls | ”*/amp/”を指定して、White Listにチェックする。(AMP対応ページだけの意味) |
| Use client-side… | AMPページでなければ挿入されないので、とりあえず全部チェックする。(意味ないかも?) |
| Use server-side… | チェックして”mobile”を選択する。多分、これがないとダメ。 |
| Inser for | “not logged in users”を選択する。自分に表示しないような設定。 |
| Insertions | ”AMP pages”だけチェックする。 |
これで本文の前、アイキャッチ画像の後に挿入されることになります。
追記@2017/11/02
”Manual”のメニューに”Widget”というチェックがあります。デフォルトはチェックされていますが、AMP広告の場合はウィジェットで使うことは無いので、間違えないようにチェックを外しておくと良いと思います。
チェックを外しておけば、ウィジェット設置の際に選択できなり、間違えて設置ということが無くなります。
5.2.2. 記事内の広告(スクロールしなければ見えない位置)
記事内の広告にはAd Inserterならではの方法を使います。”最初の広告”と同じ設定のところは割愛します。

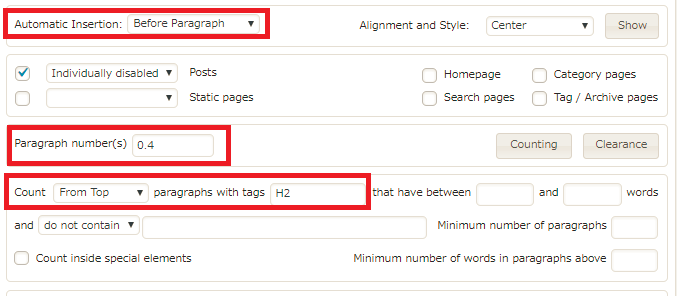
これは、”全体の40%を過ぎた”H2”タグの前に広告を挿入する”という意味です。
| 項目 | 説明 |
| Automatic Insertion | ”Before Paragraph”を選択する。 |
| Paragraph number(s) | 0.4を記入する。(0.4~0.6ぐらいが良いと思います)
0.1や0.9では他の広告と重なる可能性があるので、真ん中あたりを指定することを推奨します。 |
| Count | ”From Top”を選択する |
| paragraphs with tags | “H2″を記入する。(デフォルトはpタグなので注意) |
これで、全体の40%を過ぎたH2タグの前に挿入されることになります。
5.2.3. 最後の広告(スクロールしなければ見えない位置)
3つ目の広告は記事の最後の方に表示します。”最初の広告”と同じ設定のところは割愛します。

最初の広告と異なる部分は1点だけです。
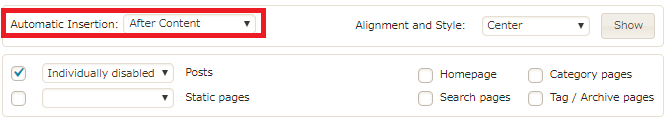
| 項目 | 説明 |
| Automatic Insertion | ”After Content”を選択する。 |
これで本文の後に挿入されることになります。
6. amp-ad用スクリプトの挿入
2017年9月現在では、上記の設定で広告表示ができてしまうのですが、本来はamp-adを使う前提のスクリプトの設定をしなければなりません。この設定をしない場合、広告表示されたとしても、Search Consoleにはエラーが大量に報告されます。
Ad Inserterにもheadタグに挿入する機能がありますが、残念ながら挿入される場所が良くないので、AMPプラグインのsingle.phpに直接書き込むことになります。
Ad Inserterで入れるとしたら、こんな感じになるのですが・・・本当に残念。これではダメなのです。

※ちなみにamp-analyticsの方は、位置を選ばないので、Ad Inserterで使えます。[ADINSETER AMP]の後ろに書くとAMPページの場合に差し込まれます。
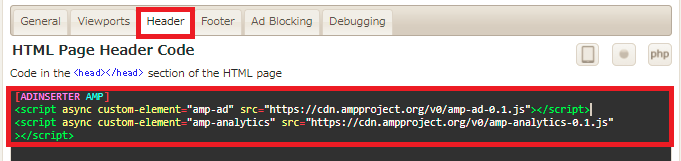
AMPのsingle.phpに入れるコードはこちらになります。
<script async custom-element=”amp-ad” src=”https://cdn.ampproject.org/v0/amp-ad-0.1.js”></script>
場所は<meta charset=”utf-8>の直後が良いと思います。
<head>
<meta charset=”utf-8″>
<script async custom-element=”amp-ad” src=”https://cdn.ampproject.org/v0/amp-ad-0.1.js”></script>
<meta name=”viewport” content=”width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no”>
Ad Inserterで挿入すると、</head>の直前に挿入されるようです。
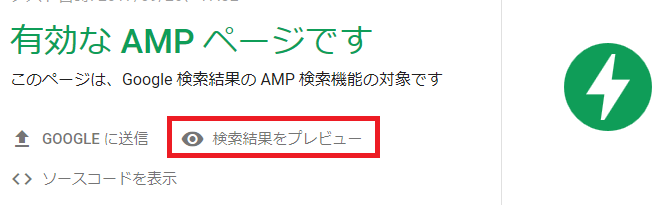
7. AMP広告の確認
”AMPテスト”ページで確認するのが良いと思います。
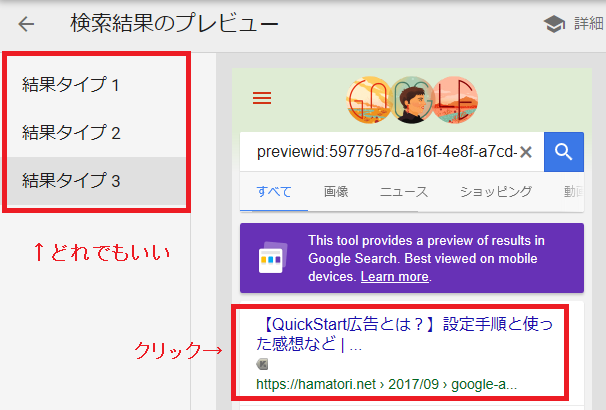
「検索結果をプレビュー」をクリックします。

結果タイプはどれでも良いので、テストしている投稿を表示させます。

💡 表示されるエミュレートされたスマートフォンの画面にAMP広告が差し込まれているので、どこにどのように差し込まれているのかの確認ができます。
念のために最後にご自分のスマートフォンでも表示確認したいところです。
余談
1週間表示し続けた結果をざっくりと。あまり参考にならないと思いますが。
- 表示回数は”最初の広告”が一番多い
- アクティブビュー視認率は”最後の広告”が一番高い
追記@2017/11/02
AMP広告を設置してから1ヵ月以上経過しました。上記の傾向は変わりません。母数がそれほど無いので、ご参考程度ですが追加の情報を記載します。
表示回数:1番目>2番目>3番目
アクティブビュー視聴率:3番目>2番目>1番目
クリック数:2番目>3番目>1番目
インプレッション収益:3番目>2番目>1番目
収益額:3番目>2番目>1番目
表示回数は思ったより1番目~3番目の差がありません。それぞれ1割減、1割減という差になっています。”はまとりねっと”は長めの投稿が多いのですが、AMPの表示が軽いので最後まで見ていただけるパターンが多いのかもしれません。
1番目と2番目/3番目は広告サイズが違うので、そのせいもあると思います。
2番目、3番目は全てにおいてあまり差が無いです。
まとめ
Ad Inserterは不慣れだと結構難しく感じます。私も最初苦戦しましたし、この設定にたどり着くまでにずいぶんと時間をかけました。しかし、無償のプラグインで、AMP広告を差し込むことを考えると、機能としては優秀ですし、便利だと思います。
- AMPページにはAMP広告の特別なお作法がある
- Ad Inserterで差し込むとうまくいく
- Ad Inserterでamp-adのスクリプト埋め込みをしたらダメ
- 広告確認は”AMPテスト”がおすすめ
個人的には、Ad Inserterでなくても構わないと思っています。その時の私にはAMP広告をはるのにAd Inserterがわかりやすかっただけという感じです。他のプラグインでも同様に行えば、対応できるはずです。
Ad Inserterを使ったAMP広告挿入の続編を投稿しました。












