今までFacebookとTwitterはなんとなく避けてきましたが、Twitterの方を始めました。Twitter始めたからには何らかの形でブログと連携したくなりますよね。そこでTwitterのタイムラインをブログに埋め込むところからやってみます。本稿ではその手順を説明します。

1. Twitterとブログの連携
2つやりたいことができました。それぞれで少しずつ苦労しました。
- Twitterのタイムラインをブログに表示する
- Twitterにブログの投稿をTwitterカードとして表示する
単純にブログからTwitterへ、Twitterからブログへ情報を運んでみたいというところです。
ブログから見て、Twitterと連携する意味は、外部からの流入を増やすということだと思います。Twitterから見ても同じかもしれません。私の場合はTwitterはお試しで開始した感じなので、写真撮って貼ったり、Twitterっぽぃことをしたいと思っています。(全然主旨と違うけど)
1.1. Twitterのタイムラインをブログに表示
どこかで見たことはあるのですが、いざブログ巡りをしてみると意外にやっている方が少ないです。やる前からあまり意味ないような気がしました。
とはいえ、やっている方がいる事実もあるので、めげずにやってみました。
1.2. Twitterにブログの投稿をTwitterカードとして表示する(別稿)
TwitterでURL打ち込めばできるかと思ったらできなかったので、固まりました。(苦)
Twitterでブログのリンクをツイートするなら、Twitterカードの方が目立って良いに決まっていますから、やった方が良いですよね。
※Twitterカードはブログで言うブログカードです。
こちらに関しては別稿でご紹介します。(一つに入れようと思ったら長すぎました)
こちらに作りました。
2. Twitterのタイムラインをブログに表示する手順
簡単ですが、少々手間がかかる感じです。Twitterのアカウントがあれば、だいたい10分ぐらいあればできると思います。
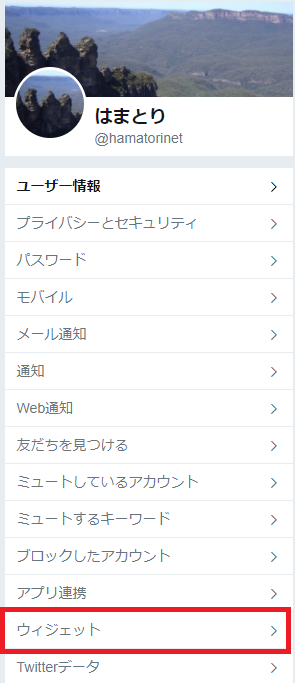
2.1. 設定とプライバシーからウィジェットを作る
”設定とプライバシー”のメニューに”ウィジェット”があります。ここから埋め込みスクリプトを作っていきます。
2.1.1 ウィジェットを選択

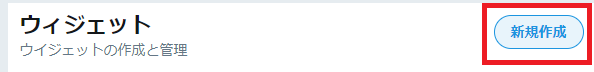
2.1.2. 新規選択をクリック
上の方に”新規作成”ボタンがあるので、クリックします。

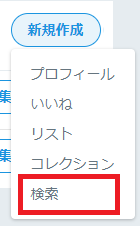
2.1.3. 検索をクリック
”新規作成”ボタンをクリックするとドロップダウンリストが表示されるので、”検索”をクリックします。

これで設定画面が表示されます。
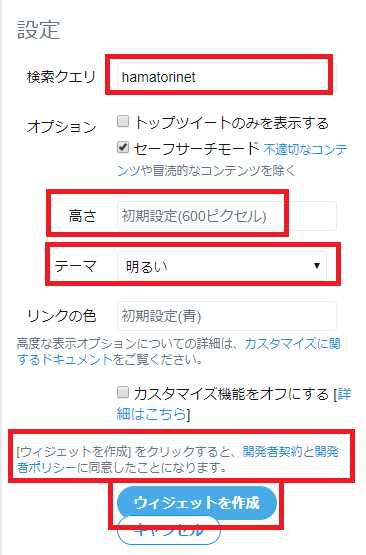
2.2. ウィジェットの設定
一つずつ設定していきます。検索クエリ以外の項目はほぼデフォルトで良いと思います。
| 項目 | 説明 | 例/おすすめ |
| 検索クエリ | 自分のアカウント文字列を@抜きで入れます。 | hamatorinet
ご自分のTwitterアカウント(@無し) |
| トップツイートのみを表示する | チェックすると最新のツイートのみが表示されます。 | チェック無し |
| セーフサーチモード | チェックすると不適切な内容を含むツイートの表示をしません。 | チェック有り |
| 高さ | ツイートを表示する枠の高さを指定します。 | デフォルト600、最小250(最小でもよいと思います) |
| テーマ | 「明るい/暗い」から選択します。”明るい”は白背景、”暗い”は黒背景になります。 | サイトの背景色に合わせて選択する |
| リンクの色 | リンクの色を選択します。 | デフォルト青(そのままで良いかと) |
| カスタマイズ機能をオフにする | ここは説明が少々難しくてよくわかっていません。
ヘルプの内容からすると、具体的にはサイトの訪問者に合わせたおすすめを表示したり、(多分)広告を表示したりすることを言っていると思います。 |
チェック無し(どうせ表示されるなら、訪問者に合わせた方が良いと思う) |
赤四角のところだけ確認していけば、まずは良いと思います。

設定が終わりましたら、”ウィジェットの作成”をクリックしますが、その前に開発者契約と開発者ポリシーを確認して同意するようにしてください。同意のアクション=ウィジェットの作成ですのでご注意ください。
書いてあることで直接に関連しそうなのは、Twitter自体の扱い、ロゴの扱いなど、おそらくは了承できる内容です。他にプログラムの改変や悪質な利用などについても書いてありますが、そこらへんは常識の範囲だと思います。
”ウィジェットの作成”をクリックすると埋め込みコードが出力されます。これをコピーしてブログに貼り付けます。
2.3. ブログへの貼り付け
埋め込みコードなので、基本的にはどこに貼り付けても動きます。
定番はサイドバーウィジェットだと思いますので、サイドバーウィジェットで設定します。
使用するのはテキストウィジェットです。エディターをテキストモードにしてコピーした埋め込みコードを貼り付ければ完了となります。それだけです。
2.4. 確認する
こんな感じになります。ちなみにこれは高さ250です。
2.5. もう少し変えてみる
ここで、見ていただいた感想として、上下に見える「hamatorinetに関するツイート」、「埋め込む」、「Twitterで表示」の3点が邪魔だと思ったのではないでしょうか?これは外すことができます。
外すとこのようになります。
やり方は簡単です。この埋め込みスクリプトは以下のようになっていると思います。
<a class=”twitter-timeline” href=”https://twitter.com/search?q=hamatorinet” data-dnt=・・・(略)
これを少し変更します。
<a class=”twitter-timeline” href=”https://twitter.com/search?q=hamatorinet” data-chrome=”noheader nofooter” data-dnt=・・・(略)
これで上下が取れます。この”data-chrome”の追加がポイントです。上だけ取りたければ”noheader”だけで、下だけとりたければ”nofooter”だけで良いです。
この書き方については、こちらのヘルプに記載があります。
この中にある、「カスタムクローム(Custom chrome)」という項目です。
他に、枠線の削除、背景色の削除、スクロールバーの削除ができます。
3. ツイート一つだけ表示したい場合
1件だけ表示したい場合はテクニックはありません。
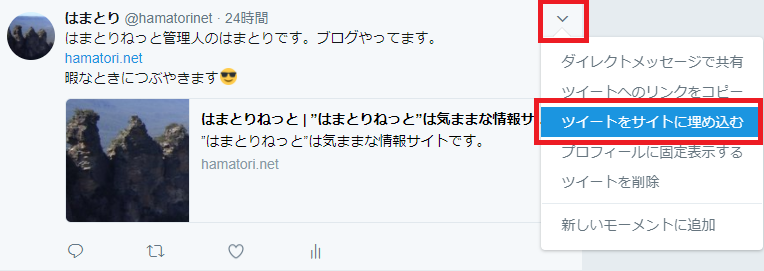
3.1. 表示したいツイートをから埋め込みを選択
ツイートの右上のボタンを押下して、”ツイートをサイトに埋め込む”を選択します。

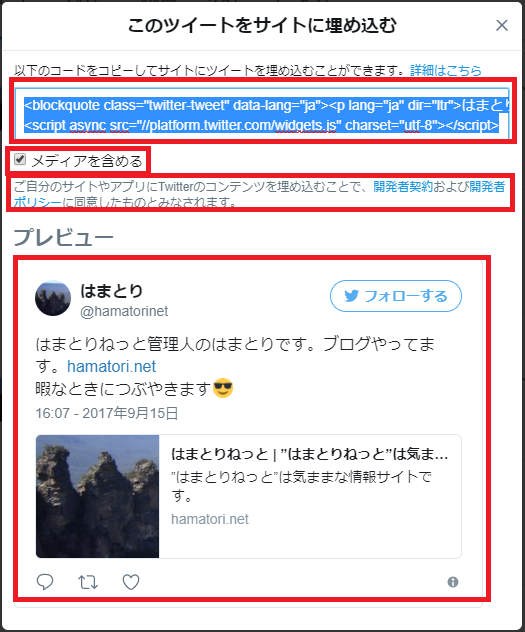
3.2. コードをコピー
コードをコピーします。
メディアを含めるのチェックを外すと画像が外れます。開発者契約と開発者ポリシーを確認して同意する必要がありますので注意してください。

3.3. ブログへの貼り付け
サイトの任意の場所に貼り付けます。サイドバーに貼り付ける場合はテキストウィジェットを使ってください。
埋め込みコードなので、いずれの場合もエディターはテキストモードで貼り付けてください。
3.4. 確認する
埋め込んだ結果を確認します。
はまとりねっと管理人のはまとりです。ブログやってます。https://t.co/BsGhCzjrmk
暇なときにつぶやきます— はまとり (@hamatorinet) 2017年9月15日
これは簡単ですね。
まとめ
何も見ないでやろうとすると躓くかもしれませんが、やればわかる感じですね。
- 意外にTwitterをブログに埋め込んでいる人はいない
- 一度やれば簡単にできる
Twitterのリンクはaタグを使っているので、私はnofollowを付けるようにしています。
もう一つの「Twitterでブログカードを表示する」はこちらに書いています。