Twitterにブログ投稿へのリンクをブログカードの形式で表示させる方法があります。(これをTwitterカードと言います)この設定をするのにYoast SEOが使えます。そしてとても簡単です。Twitterでブログ投稿へのリンクを載せるなら、目立った方が良いですよね?本稿では、Twitterカードをツイートする手順を説明します。

Yoast SEOは初心者に向いているなぁと再認識しました。
1. なぜTwitterとYoast SEOが関係あるのか?
Twitterにブログカード(以降はTwitterカードと言います)を表示させるにはTwitter用のメタタグを投稿に入れ込まなければなりません。
そしてYoast SEOにはTwitter用のメタタグを入れ込む機能があるのです。
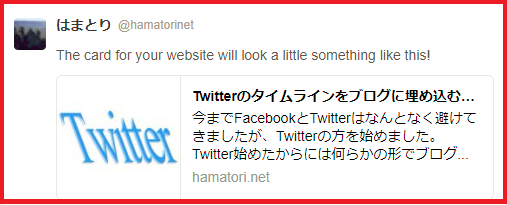
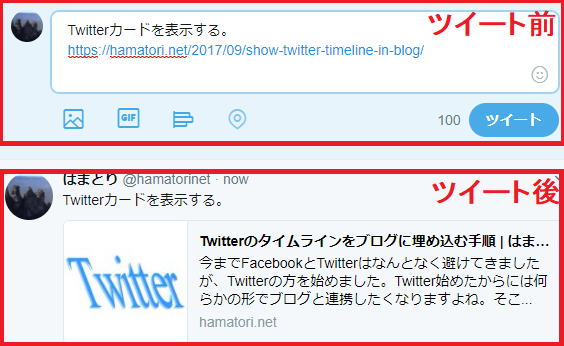
きちんと手順を踏めば、このようにTwitterカードを使ったツイートができます。

Yoast SEOを使っているならば、Twitter用のメタタグについて細かく知る必要は全くありません。”メタタグをYoast SEOで入れている”という認識があればそれだけで良いです。Yoast SEOを使用されてない場合は以下の投稿を参考にしてください。
Yoast SEOの設定はこちらから。
初心者におすすめする理由はこちらから。
見る必要はあまり無いと思いますが、Twitterカードの説明はこちらにあります。
2. Yoast SEOの設定
まず、Twitterのアカウントを作成する必要があります。ここからはTwitterアカウントを持っている前提で説明します。
2.1. Twitterユーザー名の設定
Twitterのユーザー名を入れていきます。ユーザー名はメタタグの中の要素で使われるので必須です。
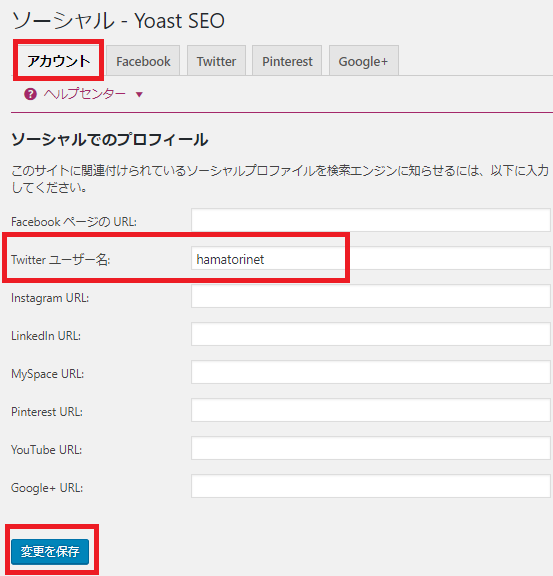
ダッシュボード>SEO>ソーシャル
アカウントタブで、「Twitterユーザー名:」の右枠にTwitterのユーザー名を入れます。ユーザー名は”@xxxxxxx”ですが、”@”は不要です。(間違って”@”を入れても、変更の保存をすると”@”は消えるので問題ありません。ここら辺もYoast SEOの優しいところです。)
”変更の保存”を押下します。

2.2. Twitter設定
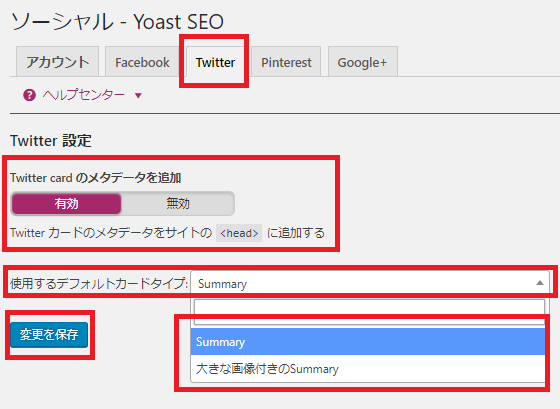
TwitterタブでTwitterの設定をします。
まずは、”Twitter card のメタデータを追加”を”有効”にします。これでメタデータの挿入が行われます。
次に、”使用するデフォルトカードタイプ:”を選択します。選択肢は”Summary”か”大きな画像付きのSummary”です。単純に画像の大きさが異なることと、表示される文字数が若干異なります。
”変更を保存”を押下します。

個人的には”Summary”が良いと思いますが、これで物足りないと思うのであれば、”大きな画像付きのSummary”に変えてみてください。企業や団体のツイートで表示されているものはこちらのサイズの方が多いですね。
これでYoast SEOの設定は終わりです。
3. カードバリデーター(Card Validator)
何やら難しそうな言葉ですが、難しくありません。
Twitterカードを使うには一度カードバリデーターを通す必要があります。具体的にはカードバリデーターサイトにアクセスしてURLを打ち込むだけです。これでメタタグがきちんと挿入されているかを確認します。(正確にはValidatorなので承認されることになりますね)
ここで正しく表示されれば、そのURLはTwitterカードとして利用できます。
カードバリデーターではおそらく問題の無いサイトであることと、メタタグがきちんと入っているかのチェックを行っています。怪しいサイトのリンクをツイートしてほしくは無いのですね。
3.1. カードバリデーターサイトにアクセス
カードバリデーターのサイトです。カードバリデーターのサイトを使用するにはTwitterのログインが必要です。
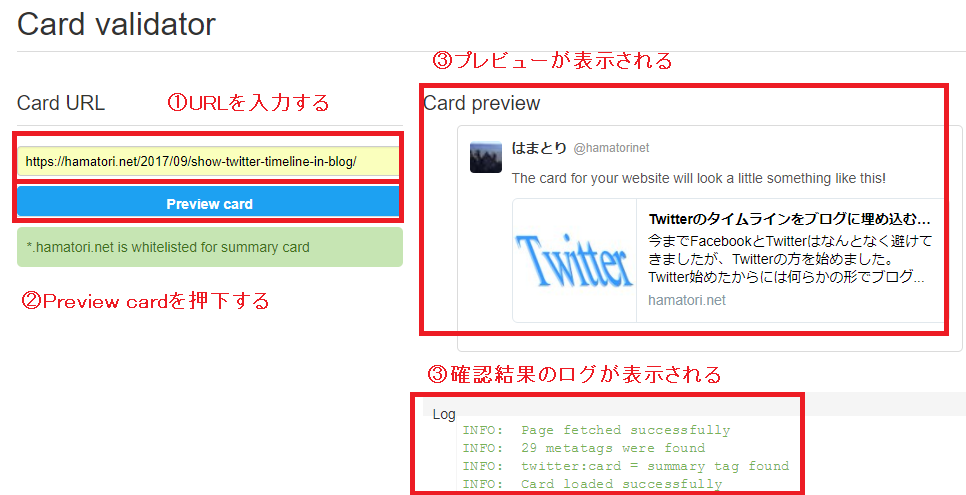
3.2. URLを入力
URLを入力して、Previewボタンを押下します。すると右側にTwitterカードを含むツイートのプレビューが表示されます。手でメタタグを挿入している場合は間違いもあると思うのですが、Yoast SEOを使っているので、ほぼ100%表示されると思います。ここでエラーが表示されていなければ、承認されたということになります。

4. Twitterカードの使用
カードバリデーターのサイトで入力したURLはTwitterでTwitterカードとして使用可能な状態にあります。
さっそく入力してみます。入力時は改行をしてもTwitterカードにはなりません。Twitterカードに変換されるのはツイートボタンを押下してからです。

※私の設定は”Summary”なので、SummaryタイプでTwitterカードが作られています
まとめ
Yoast SEOからの設定はさすがに簡単ですね。Card Validatorを使うのが少々面倒な感じはしますが、ここはお作法なのであきらめてください。
- Yoast SEOを使えばTwitterカードを使うのは簡単
元々はこちらと一緒に書いていたのですが、長すぎたので分離しました。こちらではタイムラインをブログに貼り付ける手順を紹介しています。



