
Popular Postsを使ってランキングを付けていますが、他のサイトのランキングと何か違う。そう、ランキング番号の表示が無いのです。設定かと思って、設定を見直してみましたが、どうも見当たりません。調べてみるとCSSで付けることができるとわかりました。私も付けてみましたので、設定した手順など説明していきたいと思います。

ランキングの番号を付けるにはCSSの変更が必要ですが、知識が無くてもそれほど難しくありません。是非トライしてみてください。
1. 前提事項
1.1. 私の環境
私の環境はWordPress 4.8.3、Popular Posts 4.0.11です。(2017/11/03更新)
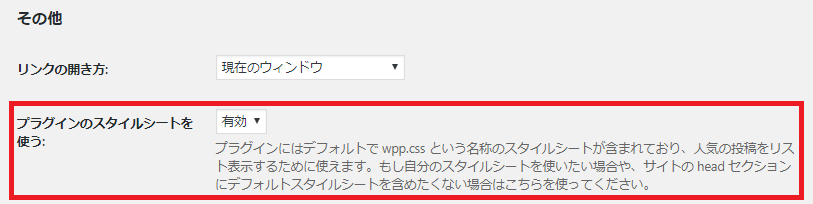
Popular Posts付属のwpp.cssを使用しています。wpp.cssを使用しているというのは、以下の設定で”有効”を選択しているということです。
ダッシュボード>設定>WordPress Popular Posts

プラグインのスタイルシートではなく、style.cssを使っている(無効)の方は、style.cssの変更をしてください。
まだPopular Postsのインストール/有効化をしていない方はこちらを見てくださいね。
1.2. CSSの編集方法
CSSの変更は前述のwpp.cssに対して行います。
wpp.cssの変更は以下のように行います。
ダッシュボード>プラグイン>プラグイン編集
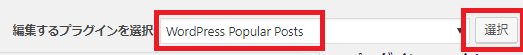
右上のプラグインを選択で”WordPress Popular Posts”を選択し、”選択”ボタン押下から始めます。

右側のリストの中に”wordpress-popular-posts/style/wpp.css”があるので選択すると編集画面にwpp.cssの内容が出てきます。
この内容を編集して、”ファイルを更新”ボタンを押下すると即時に反映されますが、CSSの編集なので、スーパーリロード(ChromeならCtr+F5)をしないと確認ができません。
2. どうしたいのか?
3段階で目標を決めました。それほど高望みはしていません。
1.第一目標
順位(番号)を割り振りたい。
2.第二目標
画像の左上に配置したい。
3.第三目標
順位に装飾を付けたい。
3. wpp.cssを修正する
以前はプラグインの編集からwpp.cssの編集ができましたが、場所が変わったようです。(4.0.2あたりから)
場所は以下の通りです。
<plugin_dir>/wordpress-popular-posts/public/css/wpp.css
3.1. 順位の割り振り(CSSで番号を付ける)
まず第一段階に向けて、カウンターをセットしていきます。以下が最低限書かなければならない内容です。これだけで、どこかに番号が表示されます。
.wpp-list {
counter-reset: hamatori-rank;
}
.wpp-list li::before { // beforeはwpp.cssのデフォルトでは存在しない
counter-increment: hamatori-rank;
content: counter(hamatori-rank);
z-index: 1; //必要あれば
}
hamatori-rankはカウンターです。他と被らなければ何でも良いです。(被らなそうな文字列をつなげればよいです)
counter-resetで初期化(0にする)します。
counter-incrementで1足します。
contentで表示します。hamatori-rankは初期が0で1足されているので、最初の表示は1から始まることになります。以下、順々に1ずつ足されるので、1,2,3,4,…となります。
z-indexは順位の表示が画像などの後ろに隠れてしまうような場合に表示順を変えてくれますが、無くても大丈夫だと思います。入れておいても害は無いと思うので、深く考えずに入れても良いです。
一応、これで第一目標”順位を割り振りたい”は達成できました。
しかし、表示される場所はいまいちな場所になっていると思います。第二目標”画像の左上に配置する”を行っていきます。
3.2. 画像の左上に配置(順位位置の調整)
番号の位置の調整ですが、分かりやすくするのに”position: absolute”した方が良いでしょう。(親)ボックス、つまり、ランキング1つ分のボックスの中で絶対位置を使うことになります。そして、top、leftで場所を明示します。
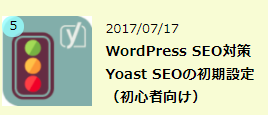
これはすでに番号がついた画像になってしまいますが、赤枠がボックスです。

この赤枠部分の左上の座標がtop、left共に0(px)ということになります。
指定するとこうなります。
.wpp-list li::before {
counter-increment: hamatori-rank;
content: counter(hamatori-rank);
position: absolute;
top: 20px;
left: 0;
}
左上で、top: 20pxとなっているのはアイキャッチ画像もずらしてあるからです。.wpp-thumbnailでmarginとpadding-topでそれぞれ10pxずつずらしているので、合わせて20px下にずらしているということです。
/* Thumbnail styles */
.wpp-thumbnail {
~~~~略~~~~
margin:10px 5px 0 0; // ここで10px上から画像がずれている
padding-top: 10px; // ここで10px上から画像がずれている
padding-right: 10px;
padding-bottom: 10px;
padding-left: 0px; // leftは0にしてる
~~~~略~~~~
}
※.wpp-thumbnailは私自身で修正済みです。デフォルトは空です。
場所が良くわからなければ、top、leftの値を10px、50px、100pxぐらいでずらして確認すれば理解できるので、特別なスキルが無くても誰でも調整ができると思います。
これで第二目標”画像の左上に表示する”が達成できました。しかし、表示が物足りないと思います。第三目標”順位を装飾する”を行っていきます。
3.3. 順位の装飾
順位も表示できましたし、表示する場所の調整も終わりました。
続いて、もう少しかっこよくしたいという第三目標”順位を装飾する”にトライしていきます。
あまりアイディアは無いのですが、背景色、文字色、文字サイズぐらいは変更したいものです。
.wpp-list li::before {
counter-increment: hamatori-rank;
content: counter(hamatori-rank);
position: absolute;
top: 20px;
left: 0;
background: rgba(150, 255, 255, 0.8); // 背景色指定と透過(0.8)の設定
color: #000000; // 文字色は黒です
font-size: 14px; // 文字サイズは14pxです
line-height: 1; // 文字の上下(上だけが問題ですが)に隙間を作らない
padding: 5px 8px; // 順位の上下左右の余白です。つまりは背景のサイズになります
}
これで、少し装飾した表示になりました。
背景色、文字色、文字サイズはお好みです。line-heightは1指定した方が見え方は良いと思います。paddingはアイキャッチ画像の大きさや、文字サイズとのバランスがあるので、数字を変えながら調整ですね。
ここまででできたのが、実はこれだったりします。(前の画像と同じです)

ありきたりですが、とりあえずは満足です。
4. もっと装飾できないか?
4.1. 枠線を付けてみる
枠線を付けて順位をアピールしてみる。

少し目立つ感じですね。
.wpp-list li::before {
~~~~略~~~~
border: 1px blue solid; //これを追加しただけです。
~~~~略~~~~
}
borderで枠を付けています。1pxか2pxの太さが丁度良い感じですね。
4.2. 丸くしてみる
背景を丸くしてみます。

少しかわいい感じになります。
.wpp-list li::before {
~~~~略~~~~
border-radius: 1em; //これを追加しただけです。
~~~~略~~~~
}
border-radiusで角を丸くしています。1emで1文字分なので、ランク10まで表示している場合は、ランク10だけ少し横長になります。
4.3. 1位だけ目立たせる
1位だけちょっと変えてあげましょう。wpp.cssにnth-childを追加します。内容は前述のボーダーと背景を丸くするのに加えて太字にしてみます。
これで1位だけ目立つようになります。
.wpp-list li:nth-child(1)::before {
font-weight: bold;
border: 1px blue solid;
border-radius: 1em;
}
似たような感じで、5位まで変えてあげるならこのように。
.wpp-list li:nth-child(-n+5)::before {
font-weight: bold;
border: 1px blue solid;
border-radius: 1em;
}
更に文字色、背景色を変えたりするとより一層目立たせることができそうです。
1位、2位、3位でそれぞれ変えたい場合はnth-child(順位)で3つ書いてあげればよいです。
まとめ
やっぱりPopular Postsのランキングも順位が付いた方が良いですよね。ランキングが目立てば、もっと多くの投稿を見てもらえるかもしれません。
色々と調整するのには少し時間がかかりますが、それほど難しいわけでもありません。
まだランキングに番号付けをしていないのであれば、是非やってみてください。
Popular Postsをまだ導入されていない方は、こちらも参照してください。









