WordPressには標準でブログカード(リンクカード?)を作成する機能がついています。しかし、これが使い勝手がなかなか悪いのです。かといって、テキストにリンクを付ける形式では物足りなく感じる場合が多いのです。Pz-LinkCardはかっこよく、そして簡単にブログカードを作成することができます。

1. Pz-LinkCardとは?
ブログカードはリンクにきれいな枠をつけることでリンクを強調し、他の記事、サイトに誘導するための補助となります。
私の主観ですが、WordPressでも同様の機能は持っているものの、それほど美しくもなく使いやすくもありません。もちろん、使用する側の問題もあり、私がうまく使えないということもあるのですが。。
Pz-LinkCardを使うと見た目良くブログカードを作ることができます。
↓作成者の”ぽぽろん”さんの書いたPz-LinkCardのページです。
↑Pz-LinkCardを使うとこのような装飾ができるというわけです。
2. Pz-LinkCardのインストール/有効化
WordPressのプラグインとしてインストールできます。
ダッシュボード>プラグイン>新規追加
”Pz-LinkCard”でキーワード検索をかけると見つかります。

見つかったら右上の”インストール”ボタンを押下、インストールが終わったら”有効化”ボタンを押下で終わりです。
3. WordPress標準機能との比較
3.1. 見た目
3.1.1. WordPress標準
見た目が最大の弱点で、妙にでかくブログカードが作られます。そして、アイキャッチ画像の形やサイズによってはかなりかっこ悪い感じになります。(そもそもそれはアイキャッチ画像に問題があるとも言いますけど)
これはそこそこうまく表示されている例です。
3.1.2. Pz-LinkCard
すっきりした感じに作れます。
アイキャッチ画像がちゃんと100×100で切られます。(サイズは設定次第です)これはとても大事なことで、WordPress標準機能ではアイキャッチ画像に表示が左右されてしまいますが、Pz-LinkCardでは必ず同じように表示されることを意味しています。
私の感覚では見た目では文句なく、”Pz-LinkCardの勝利”だと思います。
3.2. 使いやすさ
3.2.1. WordPress標準
WordPress標準のブログカードは内部リンク専用です。外部リンクには対応していません。(多分)
ビジュアルエディターで書いている中に直接表示されるブログカードが入ってくれるのは良いことだと思います。
3.2.2. Pz-LinkCard
内部リンク、外部リンク両方に対応しています。
ショートコードで埋め込む形式になりますが、ショートコード作成のボタンが付属しています。ショートコードで直接書く人もいるかもしれませんが、ボタンクリック、URL貼り付けの2手順でショートコードを書くことができます。
例:
[blogcard url="https://hamatori.net/2017/07/tokuho-cola-compare/"]
ショートコードである以上、全体像の確認をするにはプレビューが必須です。しかし、多くの方は普通にプレビューは見ると思うので、ショートコードであること自体はそれほどマイナスではありません。
3.3. カスタマイズ
3.3.1. WordPress標準
よくわかりません。色々いじる必要がありそうです。調べてもいません。(すみません。)
これが簡単にできるぐらいなら、プラグインなんて使いませんよね。
私の性格上、こっちでカスタマイズしたい気持ちも大いにあるのですが、リンクだけに時間を費やすのがもったいないですよね?しかも、使えるプラグインも存在するという。。
3.3.2. Pz-LinkCard
プラグインの設定がついているのでそこからカスタマイズできます。イメージしたとおりに”ぽんっ!”とまではいきませんが、柔軟性はあると思います。
文字サイズ、色、上下左右の幅など基本的な装飾できる要素は入っています。
内部リンク、外部リンクで設定を変更できるのも良いです。
4. Pz-LinkCardの設定
「ぽぽずれ。」サイトにしっかりと書いてあるので、本家を見ていただくのが一番良いです。
5. 私のPz-LinkCardの設定
変更したところだけ書いていきます。私の設定の見た目は前述のPz-LinkCardで作成したブログカードを参照してください。
今後、Pz-LinkCardの設定を変えるかもしれないので、一時期はこうだった・・・ぐらいで見てください。(つまり、表示されているブログカードと設定が異なっているかもしれません。)
5.1. 簡単書式設定
私は”なし”に設定しています。
ここはテープとか面白い機能もあるのですが、私はシンプルなのが好きなのです。
しかしながら、Pz-LinkCardを入れたからにはここの設定を色々変えてみるのはおすすめです。面白いです。
尚、以下の他の変更もそうですが、自分で確認する場合は変更したら強制再読み込みしないと反映してくれないので気を付けましょう。(スーパーリロード、フルリロードです)
5.2. 表示設定
外観設定を変更しました。色々、付けたり外したりして、こうなりました。
シェア数の表示は”遅くなる”とわざわざ書いてくれているので外しています。

5.3. 文字設定
URLの”大きさ”を11px、抜粋文の”大きさ”を12pxに変更しました。”大きさ”変更すると”高さ”が足りなくなるので、URLの”高さ”を12px、抜粋分の”高さ”を17pxにしています。

5.4. 外部リンク
”nofollowを付与する”だけ悩んでいます。どちらが良いか正しい答えは無いと思います。
とりあえずはチェックして、nofollowを付与しています。
これはショートコードでコントロールできたらもっと良いのですけど。
追記:2017/08/18
サムネイル表示は”なし”にしました。リンク先の画像が取れるとは限らないことと、やっぱり遅いのではないかという懸念です。
追記:2017/08/19
バージョン2.0.3で修正されたようです。
* 外部リンクのサムネイル取得が出来なくなる不具合を修正しました。
引用元:Pz-LinkCard 更新履歴 (2.0.3)
変わらずサムネイル表示は無しにしています。
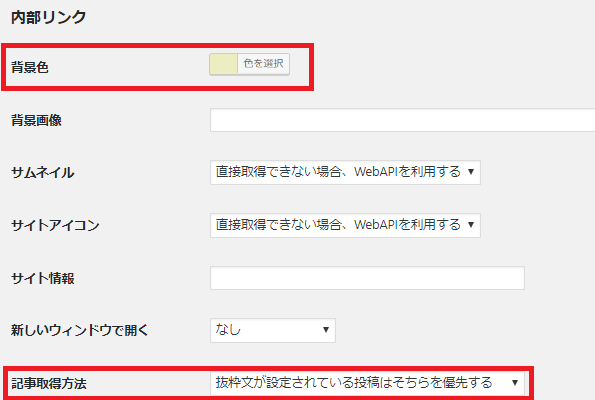
5.5. 内部リンク
内部リンクの色はサイトのバックグラウンドカラーより少し濃いめにしました。外部リンクはデフォルトのままです。
自サイトなので、サムネイル、サイトアイコンは確実に直接取得できるはずなのですが、折角選べるので取得できなかったらWebAPIということにしています。
”抜粋文が設定されている投稿はそちらを優先する”にしています。枠が小さいので、表示されるとしても数行分です。抜粋が表示されないような感じがしますが、あまり気にしなくていいと思います。
追記:2017/08/19
抜粋が表示されないのはバグでした。バージョン2.0.3で修正されています。
内部リンクの抜粋が取得できていなかったのを修正しました。
引用元:Pz-LinkCard 更新履歴 (2.0.3)

6. ブログカードを使って変なところで困る
Pz-LinkCardを使ってブログカードを作り、見た目はとても満足しています。
ただ、Yoast SEOが表示してくれる、内部リンクの数にブログカードの数が含まれないのです。この内部リンク数は投稿と投稿の関連の目安にしているものなので、困っています。
これはPz-LinkCardでもWordPressの機能でも同じなのです。
解決策が無いような気がしますが、模索中です。
もう一つ、これはWordPress標準のブログカードを使った場合ですが、勝手にコメントが飛ぶのです。
まさに自動ピンバックの話なのですが、パーマリンクの方法がブログカードには使えないのです。
まとめ
個人的にはかなりおすすめなプラグインです。使う使わないは後の判断としても、まずは入れれてみるべきプラグインの一つだと思います。
- Pz-LinkCardの見た目はとても良い
- 設定によってはページスピードが落ちるので注意がいる
- 変更の確認時に強制再読み込み(スーパーリロード、フルリロード)を忘れない