残念ながらWordPressのオリジナル機能では簡単には表を作れません。しかし、TinyMCE Advancedプラグインを入れることで簡単に表を作ることができます。表を作れることで表現が簡単になることも多々あります。是非、TinyMCE Advancedを使ってみてください。

基本的には設定変更しなくても使えますが、設定の部分も目を通していただけるとよいと思います。
1. TinyMCE Advancedとは?
TinyMCE AdvancedはWordPressのビジュアルエディターを強化してくれるプラグインです。WordPressデフォルトのビジュアルエディターではできなかったいくつもの機能を追加してくれます。
特に表を作ることにかけては、他のプラグインよりも使い勝手が良いです。ほかのプラグインが表を作ってから挿入するのに対して、TinyMCE Advancedは直接表を中に作れます。(Microsoft Wordと同じように)
そして、インストール/有効化後、直ぐに難しい設定無く表を作ることができます。
TinyMCE Advancedの表の機能を使った投稿例はこちらを参照してください。(内容は特保コーラの比較ですが)
2. TinyMCE Advancedのインストール/有効化
WordPressのプラグインとしてインストールができます。
ダッシュボード>プラグイン>新規追加
”TinyMCE Advanced”でキーワード検索をかけると見つかります。

見つかったら右上の”インストール”ボタンを押下、インストールが終わったら”有効化”ボタンを押下で終わりです。
ここで確認しているTinyMCE Advancedのバージョンは4.6.3です。WordPressは4.8.4で稼働しています。(2017/12/08 更新)
3. TinyMCE Advancedでの表の作り方
3.1. テーブルアイコンから表を作る
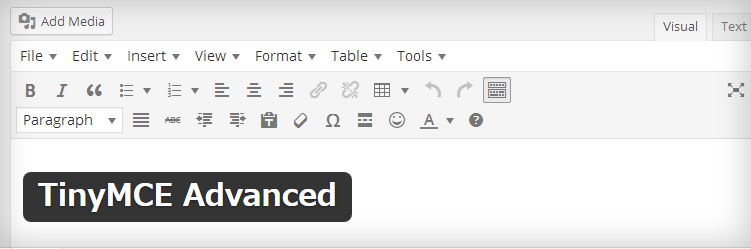
有効化するとビジュアルエディターのメニューがすでに変更されています。
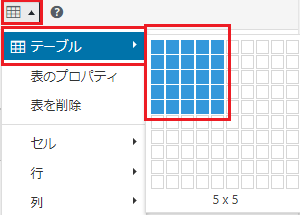
升目になっているテーブルアイコンをクリックして表の大きさを決めます。
下図では5x5の表です。

空の表はこんな感じです。簡単にできましたよね?
とはいっても、少しは工夫したいと思うので続きます。
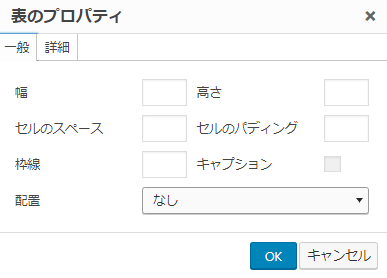
3.2. 表のプロパティ
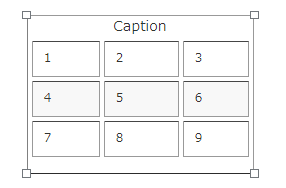
キャプションのチェックを入れるとキャプションを追加できます。枠線には”枠線のサイズ”を入れます。(borderの設定)
セルのスペースはcellspacing、セルのパディングはcellpaddingにあたります。調整の必要な方はここで。(スペースはセル間のサイズ、パディングは文字と枠線の間です)
配置は、左、中央、右が選べます。テーブルタグでalignxxxxを指定している感じになります。(表全体の位置)好みかもしれませんが、配置を中央にしておくと見栄えが良いです。

詳細タブの方では枠線、背景の色の指定ができます。
3.3. 行のプロパティ
ビジュアルエディターで書いているとあまりありがたみを感じませんが、行の種類として、ヘッダー、フッター、ボディの選択ができます。(ヘッダーフッターの設定をすると、ボディ行の上下に移動します)
また、行単位での枠線、背景の色の指定ができます。ヘッダー行だけでも背景の色を変更するとそれっぽく見えるようになります。
※列のプロパティはありません。
3.4. セルのプロパティ
ヘッダーセルの指定、グループ化などできるようですが、うまく(意味ある方向で)活用する方法がわかりませんでした。
セル単位での枠線、背景色の指定ができます。
3.5. 行、列の追加削除、コピー&ペースト
Wordの表のように前後、左右に行、列の追加ができます。
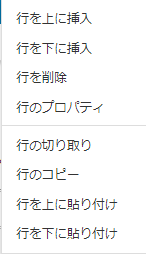
行を選択後、”行のコピー”をして、選択セルの上下に”行の貼り付け”ができます。
普通にコピー&ペーストすると文字のコピー&ペーストにしかなりません。
列は挿入、削除しかできません。

3.6. 枠のサイズの変更
表、行、セル、それぞれで値(px)で設定するか、セルの枠をドラッグするかで変更できます。
ビジュアルエディターでは四隅に”□”もでています。これでも変更できますが、キャプションをつけると不穏な動きになるようです。

値で指定するよりも、枠を引っ張って、プレビューで確認するのが良いと思います。
4. TinyMCE Advancedの設定
ここまで何も設定しないで表を作ってきましたが、もちろんより使いやすいようなカスタマイズもできます。
設定は以下の場所から行えます。
ダッシュボード>設定>TinyMCE Advanced
4.1. エディターメニューの設定
投稿時に使用するエディターの設定を行います。

4.2. エディターメニューを有効化する
ここのチェックを外してしまうと表示されなくなってしまうので、外す機会は無いかと思います。
続いて、機能アイコンの変更を行います。
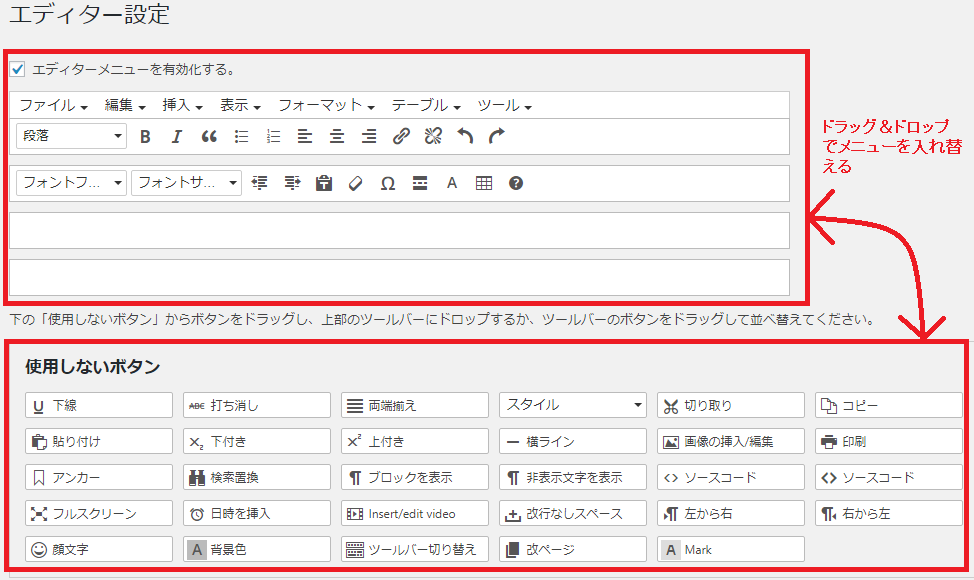
4.3. エディターにアイコンを追加
”使用しないボタン”から”エディターメニュー”にアイコンをドラッグ&ドロップするとそのアイコンを追加できます。
表以外の使える機能に関しては後述しています。
4.4. エディターからアイコンを削除
すでに”エディターメニュー”に表示されているアイコンを”使用しないボタン”にドラッグ&ドロップするとそのアイコンを外すことができます。
4.5. アイコンの移動
”エディターメニュー”のアイコンのドラッグ&ドロップをすることで位置の変更もできます。使いやすいように並べ替えましょう。
4.6. 高度なオプション
基本的にこちらも設定変更する必要は無いと思います。

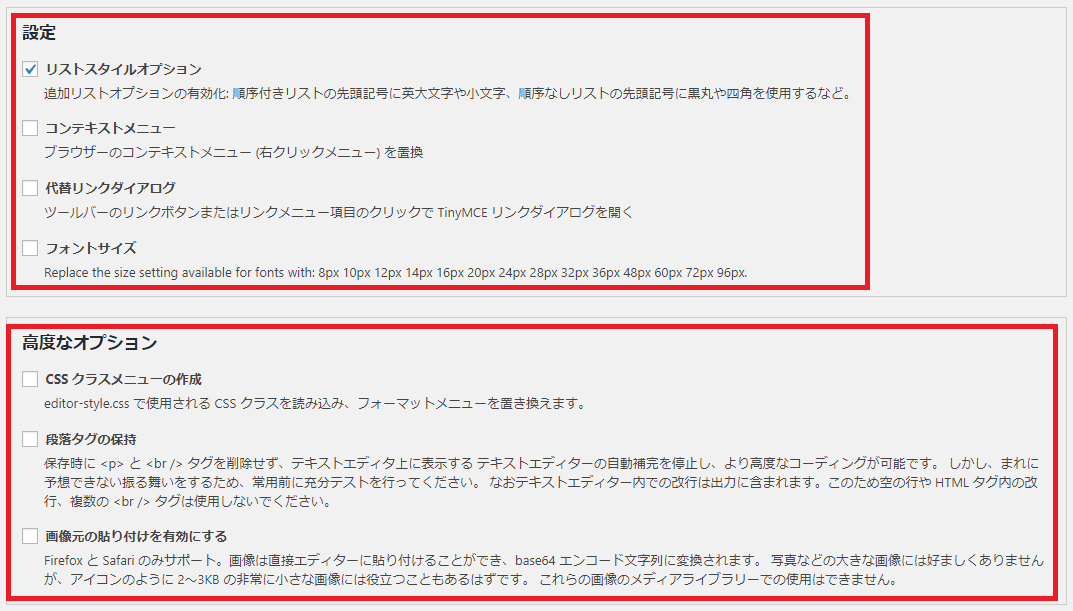
4.6.1. 設定
4.6.1.1. リストスタイルオプション
箇条書きの頭文字を選択できるようにします。
4.6.1.2. コンテキストメニュー
右クリックでメニュー表示を出すようにします。既にWordPressの使い方に慣れている方には不要と思います。
4.6.1.3. 代替リンクダイアログ
リンクのボタン機能を拡張します。サイト内リンクを作るには既存の方が良いです。ページ内リンクを作る場合は簡単なのですが、微妙なidを付けられてしまいます。(Hタグが英語だけならOKですが、日本語使いますよね)
4.6.1.4. フォントサイズ
”pt”から”px”に変更するオプションです。私はそれほどまでに意識していなかった(汗)のですが、場合によっては必須のオプションかもしれません。(私は設定していないのですけど)
4.6.2. 高度なオプション
4.6.2.1. CSSクラスメニューの作成
editor-style.cssを使用したい場合にチェックします。自分でCSSを定義したい場合に使用します。
4.6.2.2. 段落タグの保持
より厳密に段落、改行を意識して使用したい場合に使います。説明にある通り間違えると画面が崩れてしまいます。OFF推奨です。
4.6.2.3. 画像元の貼り付けを有効にする
画像をドラッグ&ドロップで直接エディターに張り付ける機能を有効にします。FirefoxとSafari独自機能を使用している為、それ以外のユーザーには無意味です。私は設定していません。
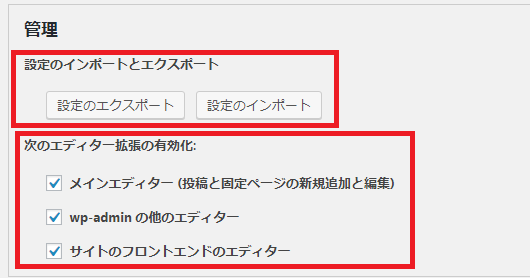
4.7 管理
設定のエクスポートとインポートの設定、エディター拡張の有効化の設定です。

4.7.1. 設定のインポートとエクスポート
設定のエクスポート、インポートができます。他環境に設定をコピーしたい場合に使えます。
4.7.2. 次のエディター拡張の有効化
使用したくない状況がありましたらwp-adminの他のエディター、サイトのフロントエンドのエディターの設定をオフにします。
5. TinyMCE Advancedの表以外の使える機能
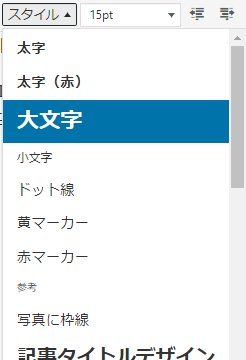
5.1. スタイル
デフォルトではセットされていませんが、「これがほしかった!」という人がいるかもしれません。文字の装飾が設定されているものです。

例えば、以下のような感じのものがあります。
赤マーカー黄マーカー
黄色いボックス
薄赤ボックス
スタイルの機能を使う場合、良くも悪くも重ねていくつも使うことができます。多分、わけわからなくなるので、元に戻したい場合、消しゴムのアイコンの”書式設定をクリア”を使いましょう。
5.2. 顔文字
顔文字のアイコンです。20種類の顔文字が入ります。
🙂
😛
💡
などなど
5.3. 日時を挿入
時計のアイコンです。4種類の日時が入ります。
HH:mm:ss
YYYY-MM-dd
HH:mm:ss AM/PM
dd/MM/YYYY
5.4. 上付き文字/下付き文字
×に上下2が書いてあるアイコンです。タグ付けるだけなのですが、ビジュアルエディターだとなかなかやりづらいので、このボタンがあれば気軽に使えます。
文字上付き文字
文字下付き文字
まとめ
表は手で作ろうとするとかなり大変です。結局、プラグイン頼みになりますが、どうせつかうならば楽なものを使うとよいですね。
- TinyMCE Advancedがなら表を楽に作れる
- 気軽に表を使えれば、表現力がアップする
- TinyMCE Advancedには使える機能が沢山ある
↑この■の頭文字もTinyMCE Advancedの機能で付けました