AMP対応にGlue for Yoast SEO & AMPを採用しました。Glue for Yoast SEO & AMPは”AMP”プラグインを補佐する位置づけにあります。本稿では”AMP”プラグインで不足する部分をGlue for Yoast SEO & AMPで解決していく方法を説明していきます。

1. Glue for Yoast SEO & AMPとは?
Glue for Yoast SEO & AMPはYoast SEOの一部の設定をAMP(Accelerated Mobile Pages)に反映させる機能を持ちます。(メタタグやCSSなど)「Glue」は「接着する」という意味を持ち、「Yoast SEOとAMPを接着する(接着剤)」という名称となっています。
”AMP”プラグインでAMPページの創出まではできています。しかし、それ以上は何もしてくれません。AMPを入れた後に他のプラグインで補助してあげないと、今一なAMPページになります。
Glue for Yoast SEO & AMPでは以下のことができます。
- Yoast SEOに設定された(一部の)メタ定義、CSSの取り込み(自動で行われる)
- AMPページ装飾の調整
- Google Analyticsコードの埋め込み
Glue for Yoast SEO & AMPは少々長いので以降”Glue”と略します。
Glueは、Yoast SEOの使用が前提になっていますので、Yoast SEOを使っていない方だと、採用が難しいのではないかと思います。
All in One SEO Packも使っていないならば、Yoast SEOから入れてみるのも良いと思います。Yoast SEOは優秀なSEO対策プラグインです。
💡GlueはYoast SEOを使っている人に向けたプラグイン
Glueを採用をした経緯はこちらに書きましたのでご参考にどうぞ。
2. Glue for Yoast SEO & AMPの問題点
いきなりですが、Glueには問題があります。
これは推測ですが、Yoast SEO以外のプラグインで設定している装飾を打ち消してしまっているように見えます。
ただし、これは環境依存の問題かもしれません。しかし、Glue以外であれば”はまとりねっと”もここまで崩れないというのが”はまとりねっと”の現実です。
私が使用しているものの中で影響を受けている主なプラグインは以下の通りです。装飾系ですね。
- Pz-LinkCard
- TinyMCE Advanced
- Table of Contents Plus
WordPress Popular Postsも影響を受けているはずですが、サイドバーに設置しているため、AMPページでは表示されないので実害はありません。
この問題解決に関しては後述します。
3. Glue for Yoast SEO & AMPのインストール/有効化
Glueを使う場合はAMPとYoast SEOが有効化されていることが前提ということを忘れないようにしてください。
Yoast SEO自体については以下のページの参照をお願いします。
💡 Glueを使う前提は”Yoast SEO”と”AMP”の有効化です。
それでは、Glueをインストールしていきます。
ダッシュボード>プラグイン>新規追加
”Glue”でキーワード検索をかけると見つかります。

見つかったら右上の”インストール”ボタンを押下して、インストールします。
GlueはAMPとYoast SEOが有効化されている必要がありますので、AMPとYoast SEOの状態を先に確認してからGlueを有効化しましょう。
ここで確認しているGlueのバージョンは0.4.2です。WordPressは4.8.2で稼働しています。AMPは0.5.1、Yoast SEOは5.5です。
追記@2017/12/08
WordPressを4.8.4にバージョンアップしました。特に問題は出ていません。
Yoast SEOは5.9.1になっています。
追記@2017/11/03
WordPress4.8.3にバージョンアップしました。特に問題は出ていません。
4. Glue for Yoast SEO & AMPの設定
Glueは設定以下の箇所から設定します。
ダッシュボード>SEO>AMP
設定のタブが3つあります。
- Post Type
- Design
- Analytics
続いて、それぞれのタブの設定についてみていきます。
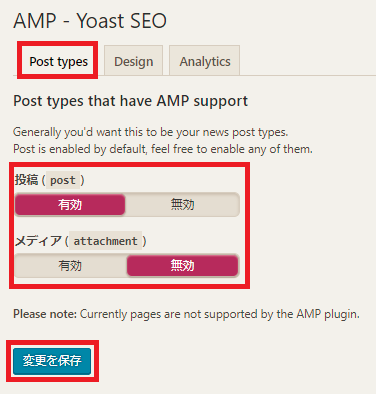
4.1. AMP対応するタイプ選択(Post Type)
実質このページには設定する項目がありません。
Postだけ有効になっていることが確認できれば良いと思います。

4.2. 装飾の設定(Design)
この設定がメインになります。
はまとりねっとではこんな感じです。

続いて、Desingの設定を一つ一つ見ていきます。
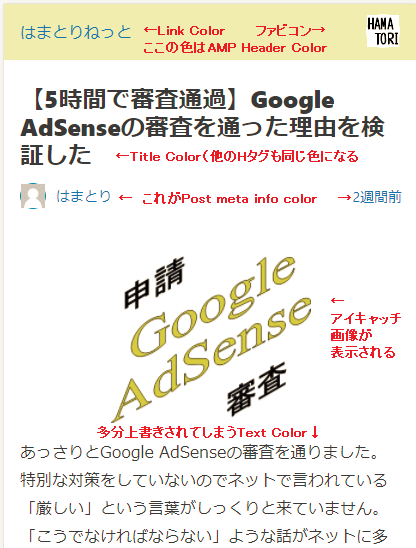
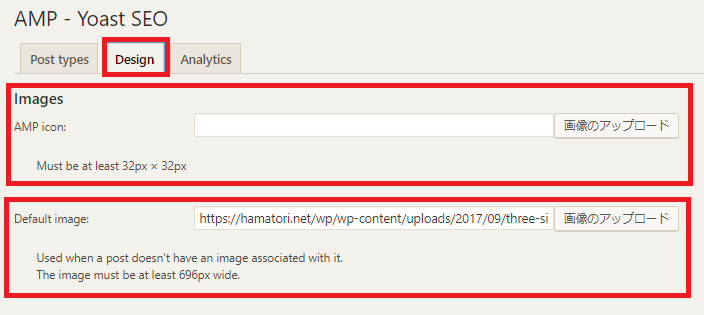
4.2.1. 見出し画像設定
まず、ImagesとDefault imageの設定をします。
Imagesはファビコンの設定がしてあれば、それが採用されるようです。設定されていない場合は、AMP iconを指定することでAMPページの右上に表示することができます。
Default imageはまだ良くわかっていません。アイキャッチ画像が無い場合に表示される画像だと思うのですが、アイキャッチ画像が無い投稿がはまとりねっとには無いのでまだ未確認です。一応設定だけはしましたが、今のところこの画像が使われたAMPページを見たことがありません。

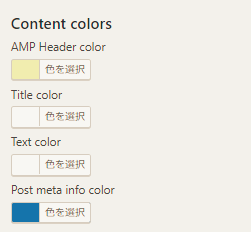
4.2.2. 全体の色の設定
色を設定していきます。

以下にそれぞれの意味を記載します。Title Colorの意味には気を付けてください。
| 項目名 | 意味 |
| AMP Header color | 一番上のバーの色です。 |
| Title color | 重要です。指定するとHタグの色は全てこの色になります。 |
| Text color | デフォルトの本文の色ですが、ほとんど上書きされてしまって使われないと思います。 |
| Post meta info color | メタデータ表示がこの色になります。著者、カテゴリー、タグなどです。 |
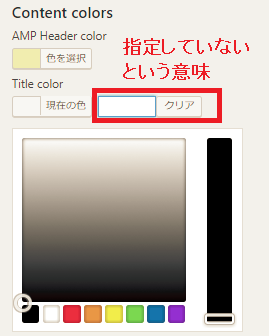
ちょっとわかりにくいのですが、”色を選択”を押下して色の値が空の場合、何も指定していないという意味になります。上記の画像の場合、Title colorは”空”設定なので、実際は黒色で表示されます。(もちろん設定すれば、その色になります)

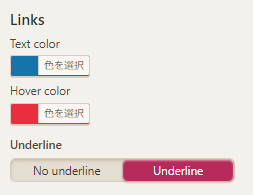
4.2.3. Linkの色の設定
上からリンクの色、リンクにカーソルを載せた場合の色、アンダーラインを付けるかどうかです。特に思い入れがなければ変更する必要は無いと思います。

4.2.4. Blockquotesの色の設定
引用(blockquotesタグ使用)している場合、この色が使われます。

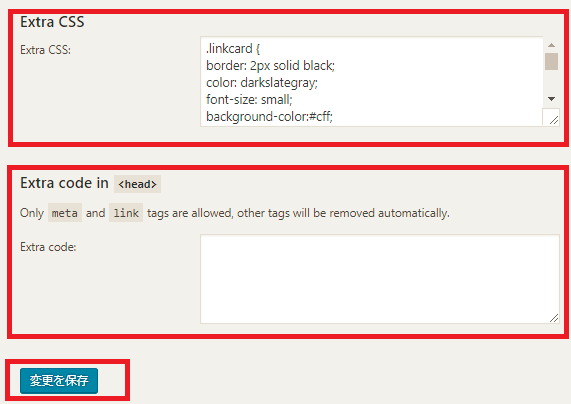
4.3. Extra CSS/Extra code in <head>
CSSの追加とメタデータ、linkの追加ができます。

Extra CSSは後で沢山使います。今のところ<head>に追加したいものは出てきていません。
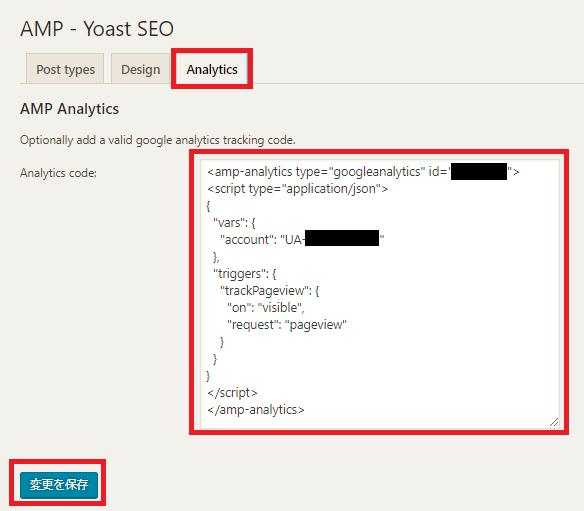
4.4. Analytics 設定
Google Analytics設定です。スクリプトをペーストするパターンです。AMPの場合、指定するスクリプトがAMP用になるので注意してください。

5. Google Analyticsコード埋め込み
実はGlueのGoogle Analyticsのコード埋め込みの機能は十分ではありません。ヘッダーにJavaScriptの読み込みを指定しなければならないのですが、この機能が無いのです。
5.1. スクリプトの差し込み
ヘッダーに差し込むにはAMPプラグインのsingle.phpのheadタグ内に記載する必要があります。
<script async custom-element=”amp-analytics” src=”https://cdn.ampproject.org/v0/amp-analytics-0.1.js”></script>
single.phpは”AMP”プラグインの更新で上書きされる可能性があります。できれば、他の手段で書き込みたいところです。
私は”Ad Inserter”で挿入しています。”Ad Inserter”ではAMPの場合だけ挿入することができるので、single.phpに挿入するのと同じ結果になります。
💡 別の話ですが、amp-ad(広告用)のスクリプトは”Ad Inserter”で挿入すると場所が下過ぎるので、結局、single.phpに書き込むことになります。
5.2. コードの埋め込み
以下のコードをGlue設定のAnalyticsタブの枠に貼り付けます。
AMPでGoogle Analyticsの埋め込みをする場合、”amp-analytics”タグを使わなければなりません。
以下のコードをコピーして、IDとアカウントを変更して使えます。
<amp-analytics type=”googleanalytics” id=“xxx”>
<script type=”application/json”>
{
“vars”: {
“account”: “UA-000000000-0”
},
“triggers”: {
“trackPageview”: {
“on”: “visible”,
“request”: “pageview”
}
}
}
</script>
</amp-analytics>
青字部分は変更が必要です。idは何でもよいです。accountはGoogle Analyticsから取得してください。
私はAMPのアクセスを別に管理したかったので、本体とは別にプロパティを作成して使っています。AMPのアクセスを別に管理する必要がなければ、通常使っているアカウント番号を使えばよいです。
わけるメリットはAMPのアクセスが瞬時にわかることです。デメリットはアクセス数などが通常のアクセスとAMPで別々になってしまうことですね。
6. 装飾の調整
問題が出ているプラグインの修正を拡張CSS(Extra CSS)に追加して直していきます。この拡張CSSが簡単に使えるのもGlueを選択した理由の一つなので仕方なし。
テーマにも多く依存していると思うので、何も問題が無い方もおられると思います。何かあったらこういう対応方法もあるという参考にしていただければよいと思います。
やっていることは、とにかくborderの設定とbackground-colorの設定を追加することです。
他に、微調整かけているものもあります。
6.1. アイキャッチ画像のサイズ調整
アイキャッチ画像がどこから出てきた?という話ですが、AMP+Glueでは、アイキャッチ画像を記事のタイトルの直後に表示します。
問題点
最初に表示されるアイキャッチ画像は幅いっぱいに表示されてしまいます。
尚、上述で説明に使用しているアイキャッチ画像はすでに対応済みの状態です。この対応をしていない場合、横幅いっぱいに表示されます。
これが困るのか?という話もあるのですが、最初の画面に1枚目の広告を確実に載せたい場合、もう少し小さくなって欲しいものです。だいたいスマートフォンの画面では、350~450px程度の幅があるので、小さめの画像ぐらいだと伸ばされてしまい、美しくもありません。
解決案
amp-imgのmax-widthを画面の半分ぐらいに設定します。
.amp-wp-article-featured-image amp-img {
max-width: 200px;
}
これをGlueの設定のDesignタブにあるExtra CSSに記載します。
amp-wp-article-featured-image は最初の画像でしか使用していないので、この設定は他に影響しません。200~250pxぐらいを指定すれば良いと思います。
6.2. Pz-LinkCardの調整
Pz-LinkCardは(仮)AMP対応をしていて、設定項目には「AMPページでは簡易表示する」オプションがあります。このオプションはURLに”/amp/”が含まれている場合、簡易表示に切り替えるオプションです。
問題点
本来、Pz-LinkCardの簡易表示は枠で囲まれた表示なのですが、枠は表示されていません。また、背景色の色もありません。枠が無いブロックなので、周りの文字との境が無く、とても見難い感じになります。
※ちなみにGlueでなければ、枠は付きます。(簡易表示がうまくいく)
解決案
単純にリンクカードの装飾と付けてあげます。以下の例ではPz-LinkCardの形は保てないので、適当に枠を付けて、色をつけて、フォントを少し小さくしています。好みで適当に設定すればよいです。
.linkcard {
border: 2px solid black;
color: darkslategray;
font-size: small;
background-color:#cff;
}
これをGlueの設定のDesignタブにあるExtra CSSに記載します。
6.3. TinyMCE Advanced
装飾がメインのプラグインなので、影響をまともに受けています。すべて対応するのは大変なので、自分が良く使っている装飾だけ対応していきます。
問題点
TinyMCE Advancedにはボックスを使った装飾がありますが、枠も背景色も適用されません。薄赤ボックスやグレーボックスは結構便利なので良く使っていただけに、非常に困った表示になってしまいました。もちろん、(というのも悲しいですが)表も枠が表示されないので大変なことになっています。
解決案
グレーボックス、薄赤ボックス、表だけ対応しました。基本はTinyMCE AdvancedのCSSの記載をコピー&ペーストしています。
まずグレーボックス、薄赤ボックスの対応です。
.redbox {
border:solid 1px #ef5350;
background-color:#ffebee;
padding: 5px 5px 0 10px;
}
.graybox {
border:solid 1px #ccc;
background-color:#e0e0e0;
padding: 5px 5px 0 10px;
}
これをGlueの設定のDesignタブにあるExtra CSSに記載します。
基本はborderとbackground-colorで良いのですが、枠に文字がくっついてしまうので、paddingで微調整しています。
続いて、表の方の調整です。こちらは少々面倒でした。
.amp-wp-article-content table{
border-collapse: collapse;
border-top: 1px #999 solid;
border-right: 1px #999 solid;
margin-bottom: 20px;
width: 100%;
max-width: 100%;
border-spacing: 0;
border:solid 1px gray;
min-height: 100px;
height:auto;
}
.amp-wp-article-content th{
border:solid 1px gray;
padding: 5px;
font-weight: bold;
}
.amp-wp-article-content tr td{
font-size: 13px;
line-height: 18px;
border:solid 1px gray;
}
これをGlueの設定のDesignタブにあるExtra CSSに記載します。
tableの”min-height”と”height:auto;”の指定は空の行があった場合の対応です。これが無いとつぶれてしまいます。
表の設定は、このままコピー&ペーストするだけでなく、ご自分で調整いただく必要もあるかもしれません。
amp-wp-article-contentはほぼbody部分全てを指しているので、表すべてに適用するような感じになります。ご留意ください。
6.4. Table of Contents Plus
目次表示には枠を使っていて、AMP以外ではその枠が整然としたように見せていました。これは必ずしも対応しなくても良いかと思いますが、目次に枠が付いていた方がAMPの表示でも良く見えます。
問題点
目次も枠に囲まれていましたが、枠が表示されなくなりました。
もう一つ、目次番号を付けないCSS設定を付け加えていたのですが、これが適用されていませんでした。このCSSも追加で設定してあげる必要があります。
解決案
枠を付けて、微調整しました。
#toc_container{
border: 2px solid black;
padding: 0 0 0 10px;
}
これをGlueの設定のDesignタブにあるExtra CSSに記載します。
以下の記載は、こちらを読んでやっている方に向けてです。
リンク先の設定内容でTOCで番号を付けないCSSを仕込んでいたので、これも追加です。
.erase-toc-number .toc_number{
display: none;
}
これをGlueの設定のDesignタブにあるExtra CSSに記載します。
センタリングもしているのですが、スマフォの画面で目次をセンタリングする意味も無いので、追記する必要も無いと思って追加していません。
6.5. フォントの変更(2019/05/25追記)
フォントが気づかないうちに明朝体風(Georgia)になっていました。
問題点
フォントが明朝体風になっている。
解決案
font-familyを変更します。(以下はフォントの例)
body{
font-family: “メイリオ”, Meiryo, “ヒラギノ角ゴ Pro W3”, Hiragino Kaku Gothic Pro, “MS Pゴシック”, sans-serif;
}
これをGlueの設定のDesignタブにあるExtra CSSに記載します。
フォントは通常時使っているフォントファミリーで書きました。
デフォルトは以下の通りです。
font-family: Georgia, ‘Times New Roman’, Times, Serif;
まとめ
拡張CSSの設定が正直面倒でしたが、使用しているFont FamilyとかもAMPのCSSに持っていってくれるのはありがたいところです。今は手で対応していますが、将来的には修正されていくと信じています。修正されれば、拡張CSSは消してしまえばいいです。
- GlueはYoast SEOで設定した一部の設定をAMPページに反映してくれる
- Yoast SEOを使っていないならPageFrogの方が良いかもしれない
- Glueならではの問題があるが、拡張CSSで対応できる
※PageFrogは”Facebook Instant Articles & Google AMP Pages by PageFrog”のことです。
AMPについてはこちらの投稿も参照してください。
AMPページにAdSense広告を貼りたい方はこちらの投稿も参照してください。