
WordPressでブログを開設してから、いろいろなブログを見学していますが、目次がついている方がかっこいいと思いました。私も付けたいと思い、Table of Contents Plusをインストールしました。少々悩ましいところもあったので、私の実践した設定も含めて書き残しておきたいと思います。

↓これがTable of Contents Plusで作った目次です↓
↑これがTable of Contents Plusで作った目次です↑
1. Table of Contents Plusとは?
Table of Contents Plusは投稿のヘッダー(H1~H6)を持ってきて、目次化してくれる機能を持つWordPressのプラグインです。かゆいところに微妙に手が届かないので、使い方は少し工夫が必要と思います。
2. Table of Contents Plusのインストール/有効化
WordPressのプラグインとしてインストールができます。
ダッシュボード>プラグイン>新規追加
”Table of Contents Plus”でキーワード検索をかけると見つかります。

見つかったら右上の”インストール”ボタンを押下、インストールが終わったら”有効化”ボタンを押下で終わりです。
3. Table of Contents Plusの設定
以下の場所に”TOC+”という設定がでてきます。
ダッシュボード>設定>TOC+
”TOC+”をクリックすると設定画面です。
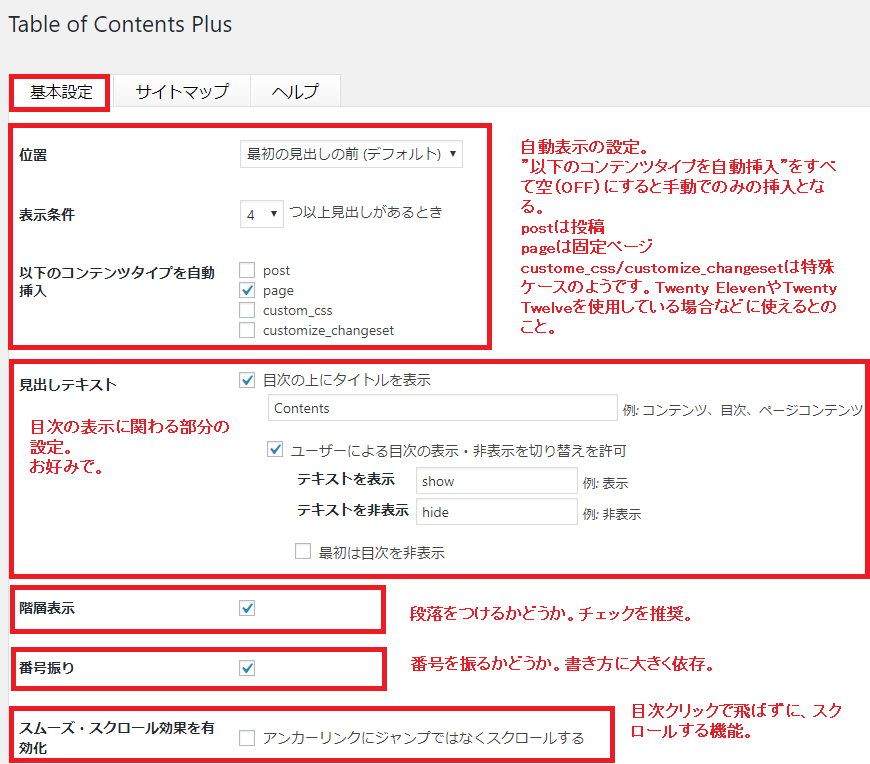
3.1. 基本設定 -表示項目ー
Table of Contents Plusを使用する場合、基本設定の変更は必須だと思います。
3.1.1. 設定項目:位置
デフォルトが良い位置だと思います。以下の4点から選択できます。
- 最初の見出しの前(デフォルト)
- 最初の見出しの後
- 上
- 下
3.1.2. 設定項目:表示条件
デフォルト”4つ以上見出しがある”場合に目次を生成します。数値は2~10の間で設定できます。見出し(Hタグ)は4つぐらいは必ず使うので、デフォルトの4つというのは”必ず目次を表示する”ぐらいの値です。
3.1.3. 設定項目:以下のコンテンツタイプを自動挿入
デフォルトで”page”が選択されています。
”post”(投稿)、”page”(固定ページ)の両方が対象になると思いますので、自動挿入させる場合は両方チェックしましょう。
また、全てのチェックを外すと手動挿入になります。手動挿入では本文中に”[toc]”(小文字)と書くことで任意の位置に目次を挿入します。
つまり、手動挿入の場合、設定位置や表示条件の設定は意味がなくなるということです。
尚、[toc]は、ビジュアルモードで書き入れればOKです。
この投稿では以下のようになっているだけです。[toc]が置換されます。自動挿入の場合は、勝手に入ります。

つまりは、プレビューしないと目次は見えないのです。
3.1.4. 設定項目:階層表示
見栄えだけなので好みで設定いただければよいとおもいます。私は階層ありの方が見やすいと思います。
3.1.5. 設定項目:番号振り
目次に番号を振ってくれる機能です。大変便利な反面、見出しに元々数字がついている場合は数字がダブってしまうのが難点です。
私は番号振りはONにしています。使い方に大きく関わって来る項目なので、後述の”私のTable of Contents Plusの使い方”も参照してください。
3.1.6. 設定項目:スムーズ・スクロール効果を有効化
実際設定してみていただくのが良いかと思います。
スムーズ・スクロールはリンクへのジャンプで、読者が移動したことに気づかない(もしくは別ページに移動したように感じる)ようなことを防ぐ機能です。環境によってはうまく動かない場合もあるかもしれません。私はOFFです。

3.2. 基本設定 -外観ー
好みで変更してよい設定です。
3.2.1. 設定項目:横幅
結局”自動”を選ぶのが良いように思います。
3.2.2. 設定項目:回り込み
”なし”以外では異なる環境での表示が思った通りに行かないと思うので、”なし”推奨です。
3.2.3. 設定項目:文字サイズ、プレゼンテーション
変更しながら見てみるとよいと思います。

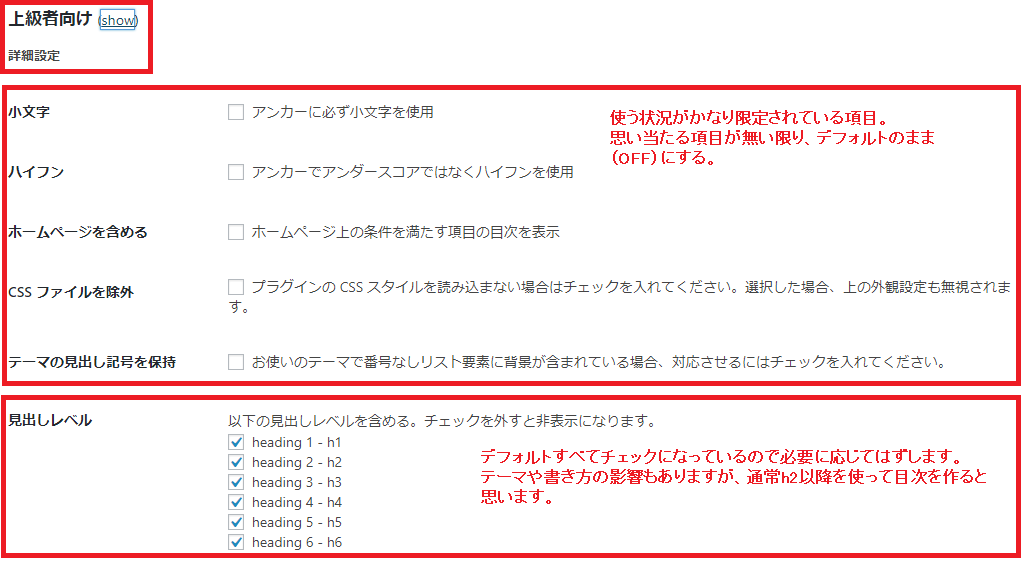
3.3. 基本設定 -上級者向けー
上級者向けの設定というからには設定必須が無いように思えますが、”見出しレベル”の設定だけは必須です。逆にそれ以外の項目は基本的には無視しても良いです。
3.3.1. 設定項目:見出しレベル
デフォルトではh1~h6タグを目次にしてしまいます。
h1は投稿本文で使うテーマは少ないと思います。従ってh1はチェックを外した方が良いと思われます。(テーマによりますので、確認して設定してください)
あまり細かいレベルまで目次にするのは雑多になりすぎて好ましくないと思いますので、2段階ぐらいが良いのではないでしょうか。私はh2、h3にチェックしています。

続きも、”必要があれば”という項目です。

3.4. サイトマップ
[sitemap]を本文中に入れ込むことで、固定ページとカテゴリを(目次のように)リスト表示する機能です。
尚、投稿は表示されません。
私はこの機能の使い道がいまいちわからないので使っていません。

4. 私のTable of Contents Plusの使い方
設定の説明だけでは、”どのように使うから、どのように設定するのか?”というのが今一つピンとこないと思います。
私も何日か紆余曲折しながら、設定を変えていきました。その中でポイントとなった使い方&設定を以下に書いておきます。とりあえずの参考にはなると思います。
4.1. 自動挿入する?しない?
”自動挿入しない”を推奨します。
本文中に[toc]を挿入するだけで、自由な位置に目次の挿入ができるからです。
自動挿入といっても、この[toc]を入れてくれるだけの機能ですので、手で挿入してもそれほど手間ではありません。
※補足:自動挿入設定では”[no_toc]”と本文に記載することで目次を表示しないという設定もあります。
もちろん他にも理由があります。続けて読んでいただければ、自動挿入より、手動挿入した方が良いことがわかると思います。
4.2. 番号を振る?振らない?
”番号を振る”を推奨します。
おそらくは番号を振りたい投稿、番号を振りたくない投稿があると思います。
例えば、設定に関する投稿の場合、手順を示すのに見出しに番号を入れたくなるはずです。しかし、単純な数ページの投稿であれば番号を入れたく無いかもしれません。
ただ、番号を振らないというのは[toc]のオプションではできないことなのでCSSに少し追加する必要があります。
私は以下のコードを”追加CSS”に登録しています。
.erase-toc-number .toc_number{
display: none;
}
番号振りを消すには”display: none;”の追加だけで良いのです。コピペして使ってみてください。
4.2.1. 番号を振る場合
本文中に[toc]を追記することで番号を振ります。(これが基本になる)
4.2.2. 番号を振らない場合
以下のように定義した”erase-toc-number”を適用してあげます。
<div class=”erase-toc-number”>[toc]</div>
これで番号が振られません。(タグを使うのでテキストモードで記載します)
私は”目次”という単語にこれを辞書登録しています。
4.3. 見出しテキストには何を設定する?
私は”目次”にしています。実は目次の見出し設定には[toc]のオプションが存在して、投稿ごとに自由に目次の見出しを変更できます。
以下のように”label”を使ってあげます。(リストは変更後の文字列)
[toc label="リスト"]
ラベルを消したい場合は以下のようにします。
[toc no_label=true]
4.4. 見出しレベルはどこまで表示する?
これはテーマや投稿の書き方にも依存しますが、大体2段階から3段階程度が見やすいと思います。私はh2とh3にチェック(2段階)しています。
見出しレベル設定にも個別に変更するオプションがあります。
例えばh2だけを目次にしたい場合は以下の通りです。
[toc heading_levels=2]
h2~h4を目次にしたい場合は以下の通りです。
[toc heading_levels=2,3,4]
オプションは組み合わせることもできます。何かを並列にする記事の場合は、heading_levelsをh2だけにして、ラベルを変更してあげるとよいです。
[toc heading_levels=2 label="リスト"]
4.5. 目次表示したくない見出しがあるんだけど?
[toc]のオプションで目次表示から外すことができます。
例えば、以下のようにすることで、”見出しの文字列”(の見出し)を外せます。
[toc exclude="見出しの文字列"]
ワイルドカードも使えます。
[toc exclude="追記:*"]
[toc exclude="*(補足)"]
4.6. 目次をセンタリングしたいんだけど?
目次の見た感じ、やっぱり中央に持ってきたいと思いました。
とりあえずダメ元でセンタリングしてみましたが、文字までセンタリングされるのでダメでした。(苦)
オプションが無いので、”追加CSS”に登録しました。
#toc_container{
margin:auto;
}
これで一応は中央によってくれます。試しにコピペして使ってみてください。
まとめ
Table of Contents Plusは思ったよりも使い方が難しいという感想です。でも、手で目次を作ることを考えたら100倍速いのでおすすめできます。
- 目次を作りたいならTable of Contents Plusは使えるプラグインです
- 自動挿入しない方が使いやすい
- [toc]オプションを使いこなそう
Table of Contents Plusは有名ですが、うまく使うのはなかなか手間がかかります。本投稿がお役に立てば幸いです。








