Google AdSenseの最適化のページに「Accelerated Mobile Pages(AMP)を取得しましょう」という提案が表示されていました。AMP自体は知っていたものの、「自分で設定するのは大変そう」という感情を抱きつつトライしました。本稿では簡単なAMPの説明と、対応するための流れなどを記載していきます。基本的にはWordPressユーザー向けです。

※本投稿は2017/09時点の情報にもとづいています。
1. AMP(Accelerated Mobile Pages)とは?
まずは、簡単にAMPについて説明していきます。ご存知の方は飛ばしてください。
1.1. AMPとは?
簡単で言うと”表示の速いモバイルサイト”(の仕様、プロジェクト名)です。GoogleはAMPを主導してきたこともあり、AMPを推奨しています。
AMPの読み方は”あんぷ/アンプ”と読みます。Google検索ではカタカナの”アンプ”を”AMP”と判断してくれるようです。”あんぷ”だと”AMP”は検索にかかりません。
仕組みとしては、一部のタグの禁止、JavaScriptの禁止によって表示をシンプルにするという代償を払い、ページを高速表示するものです。また、Googleはこれらのコンテンツをキャッシュする仕組みを同時に提供しており、これにより更に高速表示されるようになっています。タグに関してはAMP用のタグに置き換えなければならないものもあります。そして、AMP専用のタグを追加しなければなりません。
AMPの仕組みはまだまだ成長過程にあり、日々変化があるようなものです。逆に消えゆく可能性も十分あります。
1.2. AMP対応の難しさと簡単さ
AMP対応は難しいという評価もあれば、簡単という評価もあります。
簡単と言われている方は、WordPressを使用していることが前提なのだと思います。WordPressにはAMP化する為のプラグイン”AMP”があります。このプラグインを有効化するだけで、最低限のAMP対応ができるので、”簡単”というわけです。もし、WordPressを使用していなければ、手で対応しなければならないので、”難しい”という評価になります。
そうはいっても、本当に”AMP”を有効化するだけで、他に何もせずに対応が終わるかというとそうでもありません。”AMP”がやってくれるのは最低限のタグのコントロール、最低限の表示のコントロールだけです。もちろん、これだけでも高速表示するAMP対応ページの表示はできますし、これで満足する方もいるかもしれません。しかし、実際やってみるとやっぱりレイアウトは崩れますし、プラグインとの相性の問題も出てきます。
💡 WordPressならAMP入れるだけで終わるから、AMP対応は簡単・・・というわけではない。
💡 WordPressでなければ、最初から大変だ。
私がAMP対応した経験からすると、少なくとも簡単とは思いませんでした。かといって、特別難しいかというとそうでもありません、しかし、やることが多いのは事実です。ただ、これにはちょっとした運というか、サイトの状態にも左右されます。WordPressであるかどうかはもちろんですが、WordPressであったとしても使っているテーマがAMP対応しやすいかそうでないか、投稿内で使っている3rdパーティーの埋め込みの有無など、やってみないとわからないようなこともたくさんあります。
1.3. AMP対応するメリット
AMPに対応する基本的なメリットは”モバイル端末からのページ表示速度の向上”※1です。しかし、これから派生する、”ユーザー満足度の向上”はサイト管理サイドにとって大きな収益をもたらす”可能性”を与えてくれます。
⭕メリット:モバイル端末からのページ表示速度の向上
※1 実際はモバイル端末だけでなく全ての端末から参照可能
AMP対応する大きなデメリットはAMP対応すること自体と表示の貧弱さでしょう。人によっては、今まで表示できていた広告が使えなくなることが大きなことと映るかもしれません。
広告という観点では表示速度は大事なので、広告を表示している方は広告収入が増える可能性もあります。しかし、AMP対応した瞬間に、一旦広告が全て見えなくなります。AMPはAMP用の広告を使わなければならないからです。そして、ネットサーフィンしている限りでは広告でメリットを感じられている方は少ないようです。関連記事などのリンク表示が減少することで直帰率が大幅に上がることや、表示自体が貧弱になって魅力的にみえなかったりすることが原因のようです。
❌デメリット:AMP対応すること自体
❌デメリット:表示の貧弱さ
❌デメリット:表示リンク減少による直帰率の上昇
現時点では”収益をもたらす可能性”に過ぎませんが、対Googleだけを考えると、その可能性は少しあがります。モバイル端末からGoogle検索にアクセスした場合、AMP対応しているページは”カルーセル表示”※2されることがあります。また、AMP対応しているページにはカミナリ(⚡️)のマークが入ります。これによりアクセスが増えるかもしれません。おそらくはこのことを指していると思いますが、Google Search ConsoleのAMPページでも”AMP対応することによってユーザーにもっと見てもらえる”ことを示唆しています。(検索順位があがるとは言ってない)
⭕メリット:カルーセル表示される可能性(&⚡️表示されることでの優位性)
※2 カルーセル表示はモバイルからGoogle検索する際に上部に表示される横スクロールの窓です。検索時に常に表示されるものではありません。
2. Google AdSenseの提案
いつの間にかAMPの提案が表示されていました。少し躊躇したのですが思い切ってやってみたというのが本投稿です。WordPressのマークが無かったらもっと躊躇していたかもしれません。

3. AMP対応の手順
基本的には”AMP”というプラグインを入れて対応します。

ただし、AMP for WP(Ver.0.9.58以降)というプラグインを使用する場合、AMPは不要です。AMP for WPを入れようと考えている方は、次のAMPプラグインをインストールする作業は飛ばしてください。
※他にも同様のものがあるかもしれませんが、私の確認したプラグインではこれだけだったというだけです。
※AMP有効化状態で、AMP for WPを有効化するとAMPが落ちます。
3.1. AMPプラグインのインストール/有効化
プラグインをインストールします。
ダッシュボード>プラグイン>新規追加
”AMP”でキーワード検索をかけると見つかります。

見つかったら右上の”インストール”ボタンを押下、インストールが終わったら”有効化”ボタンを押下します。
💡 重要
これで終わりと勘違いしやすいです。この後にもう一手順必要です。
ガイドからすると「パーマリンクをリフレッシュするためにパーマリンクを保存する」必要があります。(何言ってるか私もわからないのですけど、”amp/”を付けるための何かだと思います)この手順を行わないと一見AMP対応が終わったように見えて、AMP対応ページがいつの間にかアクセスできない状態になることがあるようです。
ダッシュボード>設定>パーマリンク
移動したら、変更せずに”保存”ボタンを押下します。
これで一旦AMPに対応したことになります。任意の投稿のURLの最後に”amp/”を付与してアクセスすることでAMP対応のページを参照できます。
ここで確認している”AMP”のバージョンは0.5.1です。WordPressは4.8.4で稼働しています。(2017/12/03更新)
3.2. AMPプラグイン適用状態の確認
正確にはAMP対応のタグがきちんと組み込まれているかの確認です。ここで一度確認しておかないと、この先続けて対応する意味が無くなる可能性があります。
💡 忘れない
全ての対応が完了した後に、もう一度AMP対応完了確認を行ってください。
ここで成功しない場合、”一旦、あきらめる”判断をした方が良いと思います。前述している通り、日進月歩で変化がありますので、将来のプラグインであれば対応できるかもしれません。今、無理やり対応することで、将来その設定を元に戻さなければならないリスクもあります。
確認方法を3つ示しますが、全ての投稿で全ての確認方法を実施する必要はありません。とはいえ最初の1投稿だけは全て通した方が安全と思います。
1つ通れば、残りも通ると思いますので、残りはGoogleのAMPテストサイトのみで行えばよいと思います。実際のところ、私は数ページしか確認していません。後はSearch Consoleが見つけてくれると信じています。
確認方法1:デベロッパーツール
ブラウザ付属のデベロッパーツールを使う方法です。使うならやはりChromeが良いと思います。他のブラウザのデベロッパーツールでも確認できますが、やはりChromeが一番信用できるでしょう。(一応、FirefoxとEdgeでも確認できました。)
以下はChromeの手順です。デベロッパーツール(開発者ツール)の立ち上げ方が異なりますが、他のブラウザでも同じ手順です。
デベロッパーツールの起動
Chromeでデベロッパーツールを起動します。(Ctr+Shift+I)
URLの入力
”https://xxxx.xxx/xxxxxxx/amp/#development=1”を入力します。
例えば以下のようになります。最後の”amp/#development=1”を忘れないようにしましょう。
"https://hamatori.net/2017/09/smartphone-app-planets/amp/#development=1"
表示はモバイル端末の形式で表示します。”AMP”を起動していて表示できないようでしたら、もうダメなのかもしれません。
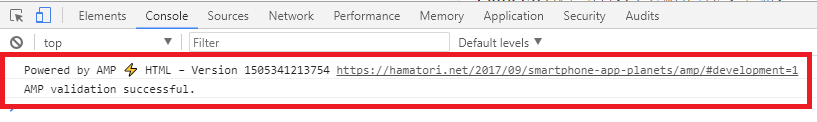
コンソールの確認
デベロッパーツールの”Console”を確認します。
💡 確認
”AMP validation successful”と表示されていればOKです。

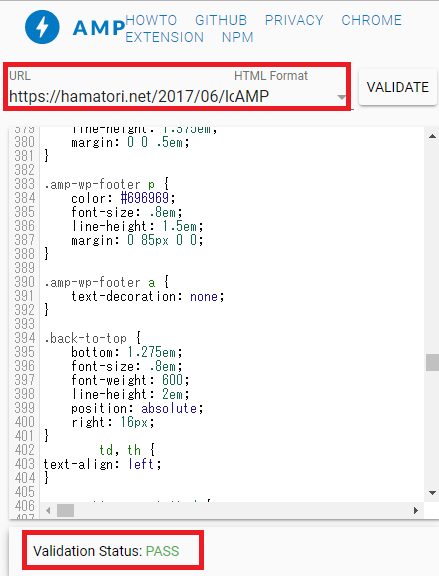
確認方法2: AMPプロジェクトバリデーターサイト
こちらは、Googleのヘルプに載っているAMPプロジェクトのAMP解析サイトです。
ここはAMPのURLを入れるだけで解析をしてくれます。URLを入力したら右の”VALIDATE”ボタンをクリックです。

💡 確認
“Validation Status:PASS”となればOKです。
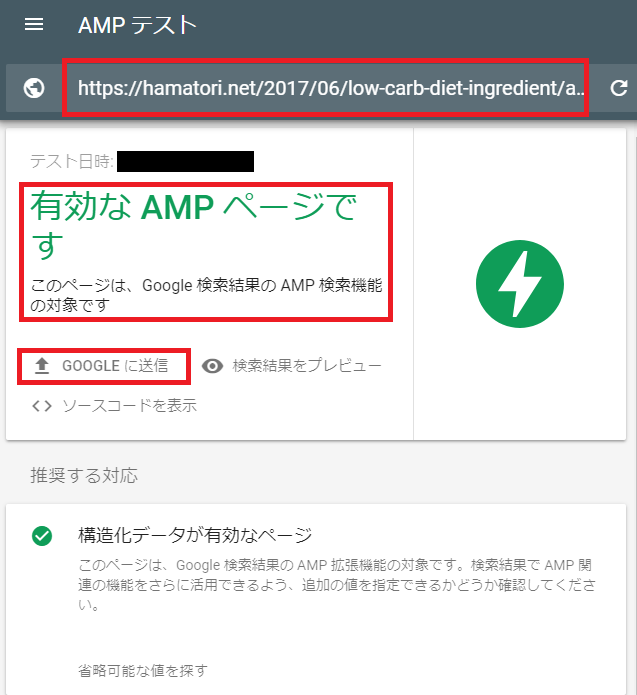
確認方法3: AMPテスト(Search Consoleのサイト)
こちらは、Googleの所有するAMP解析サイトです。
こちらもURLを入れることで判定してくれます。

💡 確認
”有効なAMPページです”となればOKです。
”GOOGLEに送信”をクリックするとインデックスしてくれます。
ここで、OKとなっていればGoogle検索でAMPページとして表示される(=カルーセル表示もされる可能性がある)ことになります。Googleメインの方は、ここでの確認だけでも良いように思いますが、繰り返し使っていると例の”ロボットではない”チェックが入りますので、面倒になります。
4. サードパーティ対応
YouTube、Twitterなどのサードパーティのオブジェクトが埋め込まれている場合は、更に対応が必要になります。
はまとりねっともYouTube、Twitterの埋め込みコードを使っている投稿があります。
YouTubeの場合、iframesタグを使っているので、”AMP”プラグインがamp-iframesタグに変換してくれるため、特に対応をする必要がありません。実際に対応しないでもAMPページでYouTubeの動画を表示することができています。amp-youtubeタグを使うようにサジェストされていますが、大丈夫と思います。(多分)
Twitterの場合、amp-twitterタグに変更してあげる必要があります。動的な変更なので何かスクリプトを書かなければ難しいように思います。また、タイムラインの表示は方法が無いように思います。
他にもInstagram、vineなど多くの対応を必要としますが、手間がかかりそうなので、私は一旦あきらめました。(挫折)Twitterはリンク表示されるので、そのままでも情報としては問題ありませんが、見た目は残念になります。
💡 諦めも肝心
サードパーティへの対応はかなりの気合がいります。どうしても表示したい、しなければならないという場合だけ頑張りましょう。
余談ですが、amp-youtubeやamp-twitterを使うためにはheaderにJavaScriptを指定する必要があります。これを指定しておいてamp-xxxタグを使わないと”重要ではない問題”と判断されてしまいます。もちろん、広告もamp-adを使うので、やらなければなりません。
以下は、Search Consoleからの指摘事項の例ですが、将来はエラー扱いにすらされる可能性があります。
このページで拡張機能「amp-twitter」が検出されましたが、この拡張機能は使用されていません(「amp-twitter」タグが見つかりません)。これは今後エラーとなる可能性があります。
投稿にTwitterの埋め込みがあったら、headタグに挿入することも動的にやらなければなりません。スクリプトを自分で作るのは嫌ですよね。(汗)
Twitterの場合はこのようなスクリプトを一行入れるだけなのですが。
<script async custom-element=”amp-twitter” src=”https://cdn.ampproject.org/v0/amp-twitter-0.1.js”></script>
💡 結論
対応しなければ、Search ConsoleでWarningもErrorも検出されない。
中途半端に対応するのが一番ダメなパターン。
それでも対応しなければならないのが、amp-ad(広告用)、amp-analytics(Google Analytics用)の2点です。
am-ad、amp-analyticsの対応は別稿に記載していますので、本稿の一番最後のリンクをご確認ください。
5. ”AMP”以外のプラグインの選択
他にAMP対応ページの装飾の調整とGoogle Analyticsに接続することが必要です。
これらを行えるプラグインが何種類かあり、その中から選択することになります。
私は”Google Analytics for WordPress by MonsterInsights”を使っているのですが、AMPでのGoogle Analytics対応はUpgrade(課金)が必要です。
私もAMP対応は半分お試しでやっているところもあるので、Upgrade費用の$99(約10000円)というお値段に腰が引けてしまいました。
他にも対応できるプラグインがあるので、その中から選択しました。試したのは以下の3点つのプラグインです。(全て無償の範囲で、確認しています)
- Accelerated Mobile Pages(AMP for WP – Accelerated Mobile Pages for WordPress)
- Facebook Instant Articles & Google AMP Pages by PageFrog
- Glue for Yoast SEO & AMP
どれも名前長い。(以降はAMP for WP、PageFrog、Yoastと略します)
いずれも装飾に関する機能とGoogle Analyticsのコード埋め込みの機能を持っています。
尚、すべてはまとりの主観なので、最終的な良し悪しはご自分で判断ください。
5.1. AMP for WP
機能としては上記3点の中で最も充実しています。AMP対応ページのカスタマイズも充実しています。そして、唯一”AMP”プラグインを必要としないプラグインです。
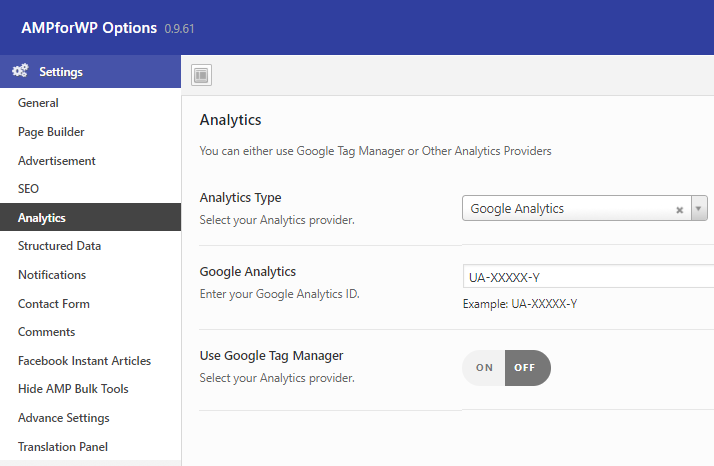
画面見ていただけるとわかるのですが、Google Analyticsのコード配置も簡単です。

ちなみに3点確認した中で、(特になにもしない状態では)AMP for WPが最もAMP対応ページの表示が格好良いです。(ここ大事)
確認したバージョンは”0.9.61”です。
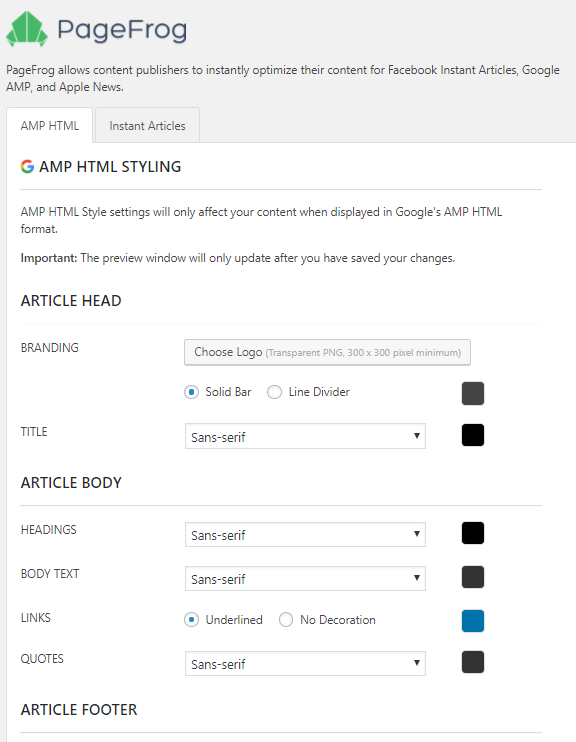
5.2. Facebook Instant Articles & Google AMP Pages by PageFrog
機能の豊富さは3つの中では真ん中になります。AMP対応ページでの表示を若干変更できます。フォントは2つからしか選べませんが、SerifからSans Serifに変えられるだけでありがたいと思いました。

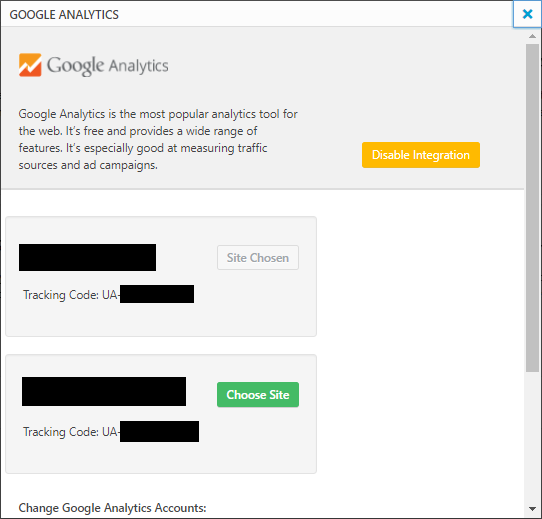
Analyticsの設定はこれが一番簡単でわかりやすいです。Googleアカウントにログインしてからプロパティを選択します。(AMP for WPと同じようなやり方)

設定するのはこの3点の中では最も簡単で、わかりやすいと思います。
確認したバージョンは”1.0.9”です。
5.3. Glue for Yoast SEO & AMP
機能はあまりありません。シンプルに使うことになります。
このプラグインはYoast SEOを使っている前提で使用するプラグインです。Yoast SEOの設定の一部をAMPに反映することができます。フォントの心配も無くなります。ということはつまり、Yoast SEOを使っていないならば、使う意味が大きく減少します。
枠や背景色などの装飾とは相性が悪いようです。TinyMCE Advancedのボックス表示(redbox、grayboxなど)やAMP対応しているはずのPz-LinkCardの簡易表示などは枠すら表示されませんでした。
Google Analyticsのコードは貼り付けになります、他の2点ではクリック操作でほとんどできるのに対して出遅れている感じはします。
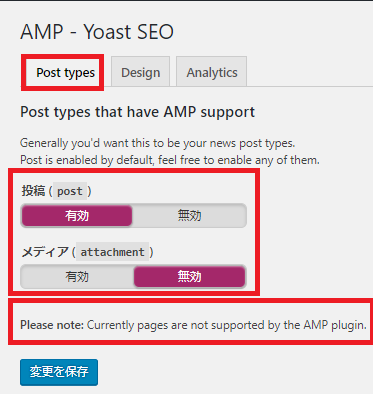
設定画面はYoastっぽぃ感じです。見ての通り、page(固定ページ)に対応していません。(Yoastだけ未対応)擁護するわけではありませんが、”AMP”プラグイン自体が対応していないので、他の2点が優れているという意味になります。

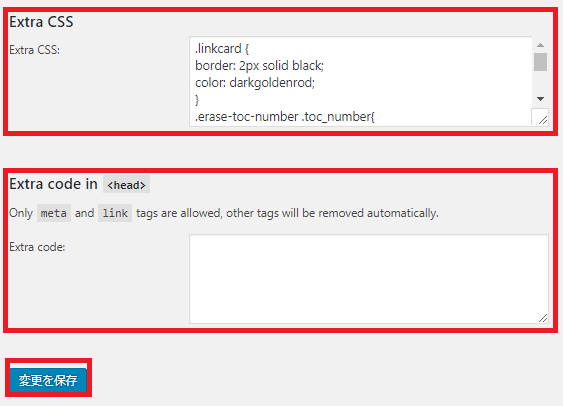
これは便利です。拡張でCSSとヘッダーを入力できる枠がついています。崩れた体裁を拡張CSSで直すことができます。ヘッダーの方はmetaとlinkしか入れられませんが、何か使い道はあるでしょう。

確認したバージョンは”0.4.2”です。
6. はまとりは何を選んだか?
Glue for Yoast SEO & AMPを選びました。
Glue for Yoast SEO & AMPの設定手順はこちらにまとめました。
Google Analyticsの対応手順もここに記載しています。
6.1. 他のプラグインを選ばなかった理由
試したパターンとして4通りあります。
- AMP for AP
- PageFrog(+AMP)
- PageFrog+Yoast(+AMP)
- Yoast(+AMP)
AMP for APはAMPを使っていないというのをマイナスと捉えました。私は元々Google AdSenseの最適化の提案からAMP対応することに決めています。そして、Google AdSenseは”AMP”プラグインを指定しているのです。
PageFrogはまず使えるという感触を得ました。正直なところ今もPageFrogで良いとも思っています。Yoastよりも作業を少なくして使えるという印象です。条件が同じであれば、PageFrogが良いと思います。
PageFrogとYoastの組み合わせは同じ設定項目が両方にあり、結局わけわからなくなりました。ただでさえAMPの管理は+αの作業なのに分かりにくくする必要は無いと思います。
6.2. Glue for Yoast SEO & AMPを選んだ理由
Yoastは確かにYoast SEOの設定の一部を引き継いでくれているので、良い部分がありますが、簡単にできる設定の範囲が他の2点と比べると狭いです。
最初からYoast SEOを使っている手前、Glue for Yoast SEO & AMPを選びたかったところもあります。
はっきりと劣勢だったYoastですが、拡張CSSが書けるボックスがあったことで、使える手ごたえを感じることができました。これで表示に関する問題はかなり拾えます。
そしてYoast SEOを使っているからという理由があります。Yoast SEOのメニューに統合されるような形なので統一感があります。今までYoast SEOを使ってきた信頼で選べたということですね。
もう一つ、シンプルだからという理由があります。Yoastの設定範囲であれば理解できる範疇です。
7. AMPの速度はどうか?
一説には表示速度4倍とか言われています。確かに表示時間はかなり短くなった印象です。
PageSpeed Insight で計測したところ、3000文字ぐらいのページ3つのモバイル平均が57点から67点になりました。点数からすると今一なのですが、他の条件もあるので、比較して早くなっている結果が得られたということで良い結果と思います。(パソコン表示は70点から87点にあがった)
私の感覚からすると、誰でも体感できるレベルで早くなっていると思います。
ちなみにAMP対応をした時点で、当サイトは高速化に関することはほとんどやっていませんので、一般的な改善よりも効果が出やすいこともありえます。
8. インデックス登録
よくわからないところもあるのですが、通常のインデックスと異なるように見えます。Google検索をかけて、本体のページとAMPページが別々にでるわけではないので、インデックスするというよりAMP対応ページのマークであるカミナリ(⚡️)を付けるかどうかということになると思います。(もちろん正しくAMP対応されている必要はありますが)
AMPページがインデックスされているかどうかは、Search Consoleの以下の項目を見るとわかります。
ダッシュボード>検索での見え方>Accelerated Mobile Pages
ここでインデックスが増えていたとしても、通常のインデックス表示には加算されません。
また、元のURLがインデックスされていれば、ほっておいてもクローラーによって次々にインデックスされていきます。AMP対応すると元ページにAMPページへのlinkタグが挿入されるので、元のURLがインデックスされていれば、問題無いと思います。私はしばらく放置するつもりです。AMPテストで確認したページは順次”GOOGLEに送信”をクリックしていきます。(追記:1週間で7割以上はインデックスされました)
Search ConsoleのAccelerated Mobile PagesにはAMP対応のエラーも表示されますので、AMP対応した後はこのページを確認し続ける必要があります。
追記:2017/12/01
確認するのはAMPテストが一番良いです。現在はほぼAMPテストでのみ確認を行っています。
9. Slimstatで検知できないAMPページアクセス
普段、Slimstatを使ってアクセス数を見ていますが、AMP対応してから、アクセス数が徐々に減っていっています。
減り始めて、1日、2日気づかなかったのですが、キャッシュされているものはGoogle内で収まってしまうので、サイトにアクセスに来ないのでカウントされないのです。(当然といえば当然なのです)Slimstat+AMPのアクセスで全件になると思いますが、これは中々困ったものです。
一応、Google AnalyticsのAMP版を入れているので、AMP側のアクセスは検知できています。わかりやすくするために、Google Analyticsに別のプロパティを準備して通常+AMPという形でアクセス解析しています。一緒にした方が見やすい面もあるので、難しいところですね。
基本的にはAnalytics見ていくしかないのですが、Analytics2つ見るのは正直面倒です。後はAdSenseのPV数だと全件合わせて見れるので傾向がわかるぐらいですかね。良案あればコメントいただけると助かります。
同じ理由で、Popular PostsもAMPページへのアクセスカウントができないですよね。ただこちらの方は参照された数はともかく、ある程度は正しくランキングはできるのでまだいいかなと思っています。PV数表示している方は減少すると思います。あまり重要なポイントではないですけれども。
10. AMPページの広告
これ以外にGoogle AdSense対応が必要です。前述していますが、AdSenseも”amp-ad”というAMP専用のタグを使わなければなりません。
私はGoogle AdSenseの対応はAd Inserterを使って行いました。
ここまでできれば、AMP対応は一旦終わったと言えます。
まとめ
書き始めたら長くなってしまいました。これを書いている時点では、とりあえずのAMP対応は終わっています。
- AMP対応ページは確実に高速表示される
- AMP対応すれば、アクセスが増える可能性がある
- AMP対応したところで広告収入が増えるかどうかはわからない
- アクセス解析はGoogle Analytics頼みになる
- AMP対応はそれなりに大変である
正直なところ、私は結構苦労しました。しかし、AMP対応する条件にはかなり恵まれていたとは思います。不運があったら引き返すのもまた正しいと思います。
AMPページ全滅ということもありました。(2017/12/03追記)
最後にもう一度、関連するリンクを貼っておきます。
Glue for Yoast SEO & AMPの設定手順はこちらです。(Google Analytics対応を含む)
Ad Inserterを使ったGoogle AdSenseの対応の設定手順はこちらです。
今はAd Inserterを使った広告表示の別のパターンを使っています。(2017/12/03追記)