WordPress環境でYouTube動画を投稿に載っているのをよく見ます。載せるのはとても簡単なので、その方法をいくつか紹介します。YouTube動画を投稿/固定ページに載せる際のルール(YouTubeの規約、著作権)も確認しましたので、合わせて紹介します。

前半は利用規約/著作権云々の内容なので、方法だけ知りたい方は飛んでください。
1. YouTube動画を載せていいのか?
まず、YouTubeの他人の動画を載せていいのかどうかは知っておかなければなりません。
私はこの投稿をするときに一所懸命に調べました。
結論からすると(条件付きですが)載せても良いということになりますが、どういう経緯なのかを説明します。
1.1. YouTube API 利用規約に同意
リンクをはるのと少し違います。YouTubeのサイトの動画を投稿に載せるには”YouTube API 利用規約”に同意しなければなりません。
こういった利用規約は総じて読むのがとても大変です。実際に内容を見てみるとブログに組み込むという内容ではあまり関係ないようにも見えますが、YouTube、ユーザーの権利、コンテンツに対するYouTubeの立ち位置(内容に関して責任を負わない)など、常識と同じだとしても知らなければならない情報を含んでいます。
この”YouTube API 利用規約”から辿ると実際はより多くのYouTubeの規約やポリシーに同意したことになるので気を付けてください。
最低限、YouTubeの基本的な利用規約ぐらいは目を通しましょう。
1.2. 利用規約が難しくてよくわかんないんだけど?
そうですよね・・・。私は読むだけで3時間かかりましたから・・・。
規約を見た限り、物凄い端折って表現すると、投稿に埋め込んで使用する場合にこういうのはダメということです。
- ダウンロードしたものをアップする
- 大量に埋め込みなどのリンクを載せる
- 悪意のある利用をする(嫌がらせ、著作権の侵害など)
ただ、この疑問に答えているヘルプがあったりもします。
ブログで時々 YouTube の動画を貼り付けてコメントを付けたり読者に好きな動画を見せたりすること自体は問題ではなく、それが一般向けの広告を含んでいるブログであったとしても YouTube はその行為を禁止しません。ただし、大量の YouTube 動画を埋め込んだだけで、意図的に広告収入を得ようとするだけのウェブサイトは、利用規約に違反しているものと見なします。
規約から読み解くのとは表現が少し異なりますが、同じことを言っていますね。
基本的に埋め込み利用はOK
大量に埋め込み意図的に広告収入を得るのはNG
例えば、アフィリエイトやっているサイトで、ただただYouTubeにアップされている動画のリンクをひたすら貼っているようなサイトは利用規約違反になるということです。しかし、要所で使用する分には問題はありません。
1.3. クリエイティブ・コモンズ表示ライセンス
まだもう一つ利用に関する観点があります。
一般的なYouTubeのラインセンスは「標準のYouTubeライセンス」です。それに対して「クリエイティブ・コモンズ表示ライセンス」というものがあります。
簡単に言うと動画の再利用、改編などを許可するという意味です。再利用が可能であれば、ブログに掲載するのも当然(商用目的であろうがなんであろうが)OKということになります。
”パブリックドメイン”(著作権放棄されているもの)に関しても同様のことが言えます。
しかしながら、これは著作権に言及しているもので、「大量に」というケースはYouTubeの利用規約に反するわけで、大量の埋め込みを創出するようなサイトはいずれにしてもNGという判断になると思われます。
2. ブログ投稿に埋め込む方法
ブログの投稿に埋め込む方法は大きく3つあります。
- YouTube提供の埋め込みコードを使う
- URLから挿入する
- ショートコードを使う
- (メディアの挿入を使う)
本当はほかにプラグインを入れてあげる方法もありますが、余程気合入れて使うのでなければ必要ないと思いますので、割愛します。
それでは、それぞれのやり方を見ていきます。
2.1. YouTube提供の埋め込みコードを使う
もっとも手順が多いやり方です。
2.1.1. YouTubeのページに移動
まず、載せたいYouTubeの動画ページに行きます。
2.1.2. 共有を押下
動画の下部にある”共有”をクリックします。
![]()
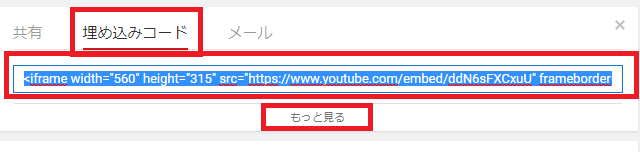
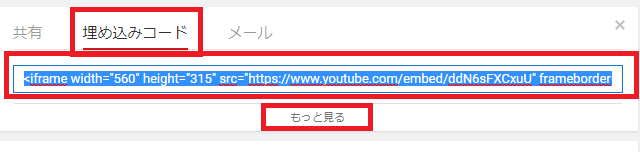
2.1.3. ”埋め込みコード”タブを選択
”埋め込みコード”タブをクリックすると埋め込みコードが表示されますが、下部にある”もっと見る”ボタンをクリックしてオプションを選択します。

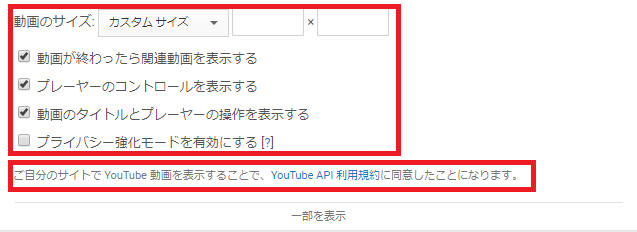
2.1.4. オプションの選択
オプションを選択します。デフォルトでは3つチェックが入っています。
この画面の下部に”YouTube API 利用規約に同意したことになる”という記載があります。
デフォルトは以下のようにチェックが入っています。

4つのオプションについて簡単に説明します。
| 項目名 | 説明 |
| 動画が終わったら関連動画を表示する | 動画終了時にタイルの関連動画を表示するかどうかです。自分のYouTube動画であればチェックしたままが良いですが、他の方の動画の場合は投稿の内容から逸れてしまう可能性もあるので、外すのもありだと思います。 |
| プレイヤーのコントロールを表示する | プレイヤーのコントロールというのは動画の下側に表示される一時停止や先に進めるためのバーを指します。これをオフにすると飛ばしてみることができなくなります。特にオフにする理由は無いと思います。 |
| 動画のタイトルとプレーヤーの操作を表示する | 多くの場合、動画の紹介になると思うので、チェックを入れたままにした方が自然だと思います。 |
| プライバシー強化モードを有効にする | プライバシー強化モードを有効にすると、ウェブサイトの訪問者が動画を再生しない限り、訪問者に関する情報は YouTube に保存されません。(YouTubeヘルプより引用) |
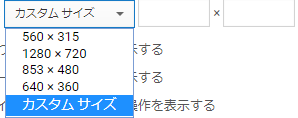
2.1.5. サイズの選択
サイズを変更します。
デフォルトで4種類ありますが、カスタムで指定も可能です。この場合、縦横どちらかを指定するともう片方の値が自動で決まります。(16:9になる)

2.1.6. コードのコピー
先の”埋め込みコード”タブの下に表示されているiframeのコードをコピーします。(既に表示されています)

2.1.7. 貼り付け
投稿の中に貼り付けます。
貼り付ける際にはテキストモードで貼り付けてください。
2.1.X. オプション詳細(興味のある方だけ)
実際は、本節のオプションさえ知っていれば、埋め込みコードは自分で作れます。また、YouTubeのオプションには画面操作では設定できないオプションもあります。(つまり、自分で入れるしかない)
X.1. iframeのオプション
YouTubeの埋め込みコードで使用しているもののみを表にします。
| オプション | 説明 | 使用例 |
| width | 埋め込みの幅を指定します。 | <iframe width=”560″ height=”315″ src=・・・・ |
| height | 埋め込みの高さを指定します。 | <iframe width=”560″ height=”315″ src=・・・・ |
| src | 画像のURLを指定します。 | <iframe src=”https://www.youtube.com/embed/ddN6sFXCxuU” ・・・ |
| frameborder | 枠線を表示する。 | <iframe frameborder=”0″ ・・・(枠線を表示しない) |
| allowfullscreen | フルスクリーンを許可する。 | <iframe allowfullscreen ・・・(フルスクリーンを許可する) |
X.2. Youtubeのオプション
srcオプションで指定されているURLの後ろにつけるものです。
1つ目のオプションは”?”でつなぎ、2つ目以降は”&”(&の表記)でつなぎます。
例:
src=”https://www.youtube.com/embed/xxxxxxxxx?rel=0&controles=0”
#tオプションは”?”は無く、動画URLの直後に”#”で指定します。
nocookieはYouTubeのURLの変更になります。
| オプション | 説明 | 使用例 |
| rel | 関連動画を表示しないようにします。(デフォルトは有効) | src=”https://www.youtube.com/embed/ddN6sFXCxuU?rel=0“ |
| controls | コントロールを表示しないようにします。(デフォルトは有効) | src=”https://www.youtube.com/embed/ddN6sFXCxuU?controles=0“ |
| autoplay | 自動的に動画を開始する。(デフォルトは開始しない) | src=”https://www.youtube.com/embed/ddN6sFXCxuU?autoplay=1“ |
| showinfo | タイトル情報を表示しない。(デフォルトは表示する) | src=”https://www.youtube.com/embed/ddN6sFXCxuU?showinfo=0“ |
| #t=??m??s | 開始時間を指定する。(デフォルトは最初から)(左記の”?”は数字が入る) | src=”https://www.youtube.com/embed/ddN6sFXCxuU#t=1m10s”(1分10秒から開始の場合) |
| cc_load_policy | 字幕を表示する。(デフォルトは表示しない) | src=”https://www.youtube.com/embed/ddN6sFXCxuU?cc_load_policy=1“ |
| cc_lang_pref | 字幕の言語を指定する。(jaが日本語)cc_load_policy=1と一緒に使う。 | src=”https://www.youtube.com/embed/ddN6sFXCxuU?cc_load_policy=1&cc_lang_pref=ja“ |
| nocookie | プライバシー強化モードを有効にします。(デフォルトは無効) | ”https://www.youtube.com/”を”https://www.youtube-nocookie.com/”に置き換える |
cc_lang_prefで使用する区別コード(ISO639-1)はこちらからどうぞ。ISO639-1(2文字)の方なので間違えないでください。
2.2. URLから挿入する
埋め込みたいYouTubeのURLをビジュアルモードで直接記載すれば、勝手に埋め込まれます。
これは一番簡単なやり方です。
2.3. ショートコードを使う
ショートコードは””を使います。
WordPress Embed ショートコードにwidthとheightが使えるとの記載があります。使い方はこのような感じになります。片方指定すれば、もう片方の値は自動で決まります。
[embed width=200]https://www.youtube.com/watch?v=ddN6sFXCxuU[/embed]
[embed height=220]https://www.youtube.com/watch?v=ddN6sFXCxuU[/embed]
これも簡単なやり方ですが、サイズ指定ができるというのがメリットです。
ショートコードもビジュアルエディター上で埋め込まれてしまいます。(URLの挿入扱いになる)後でサイズを変更したい場合は、テキストエディターでショートコードを編集します。
2.4. メディアの挿入を使う
ビジュアルエディターのメニューバーから操作します。上記3点を異なる手順で行っている形ですので、新方式というわけではありません。
メニューバー>”挿入”>”メディア”
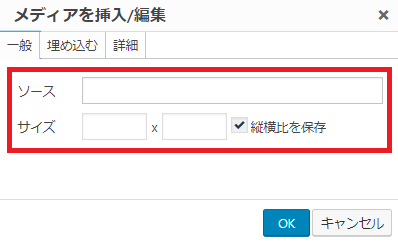
”一般”タブを選択している場合、embedショートカットを使っているのと同じです。サイズを入れなければURLの挿入と同じですね。embedショートカットよりこちらの方が楽かもしれません。

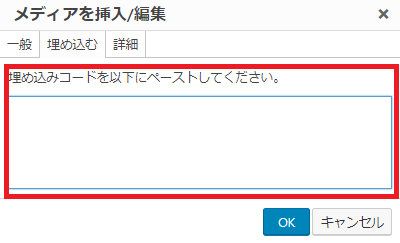
”埋め込む”タブを選択している場合、テキストエディターにYouTube提供の埋め込みコードを入れているのと同じです。

3. サイズの変更がうまくいかない
サイズ指定は、テーマによってはうまくいかないかもしれません。今のテーマはレスポンシブ対応されており、幅いっぱいに表示するように設定されているケースがあるからです。私の使っているテーマもまさにそうです。
どうしても変えたい場合はデベロッパーツールで使用しているクラスを割り出して、そこで指定されている(だろう)width、heightの値を確認してみてください。おそらく100%とかになっていると思います。
私は、幅いっぱいでもよいと思っているので、特にテーマに手を入れようとは思いませんでした。変えてしまうとまた別のレスポンシブ対応しなければなりませんし。
まとめ
利用規約はわかりにくいものですが、確認していただいた方が良いと思います。
個人的には、最後に関連動画を表示するのは美しくないような気がするので、YouTubeから埋め込みコードをとってくるやり方が良いように思います。手間がとてもかかるように見えますが、実際のところはYouTubeの動画が決まっていれば数分でできることです。
- YouTubeの規約は確認する
- 最も設定できるのはYouTubeの共有機能からの埋め込みコードを使う
- テーマによってはサイズの変更ができない
お役に立てば嬉しいです。