任意のウィジェットを携帯端末からのアクセスで表示させたくない場合はありませんか?私は結構あります。例えば、Popular Postsのランキングは携帯端末で表示すると今一つという感じがします。そこで”ウィジェットのロジック(Widget logic)”を使って表示/非表示を切り替える方法をご紹介します。

ウィジェットのロジック(Widget logic)とは?
”ウィジェットのロジック(Widget Logic)”というプラグインです。
任意のウィジェットを任意の条件で表示/非表示できる機能を持っています。
携帯端末からのアクセス時に非表示にすることもできます。携帯端末からのアクセス時に表示させることも可能です。
インストール/有効化
WordPressのプラグインとしてインストールできます。
ダッシュボード>プラグイン>新規追加
”widget logic”でキーワード検索をかけると見つかります。

見つかったら右上の”インストール”ボタンを押下、インストールが終わったら”有効化”ボタンを押下で終わりです。
ここで確認しているWidget Logicのバージョンは5.9.0です。WordPressは4.9.5で稼働しています。
設定
有効化したら設定をしていきましょう。
💡 ちなみに有効化したとしても何も設定していないとしたら、現在の表示が維持されます。(何も変わらない)
ウィジェットの設定画面に移動します。
外観>ウィジェット
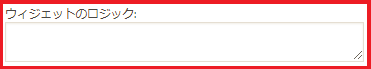
任意のウィジェットを選択してみましょう。すると一番下に”ウィジェットのロジック”という枠がでています。

ここに”ロジック”を書き込むことで表示をコントロールできます。
携帯端末からのアクセスの時に表示させたくない場合はこのように書きます。

”!wp_is_mobile()”は”モバイル端末で無ければ表示する”という意味です。
つまり、デスクトップで表示される設定です。
これを各ウィジェットに貼り付けると携帯端末からのアクセスに対して制御できます。
何も入れないウィジェットはデスクトップ/携帯端末で表示して、”!wp_is_mobile()”を入れたウィジェットはデスクトップのみで表示するといった具合です。
まとめ
”ウィジェットのロジック”は非常に簡単にウィジェットをコントロールできます。
携帯端末の画面でPopular Postsの表示は煩わしかったのですが、これですっきりです。みなさんのサイトにも携帯で表示したくないウィジェットはあるのではないでしょうか?
- ”!wp_is_mobile()”を使って携帯とデスクトップを判断させる
- ウィジェットのロジックの設定は簡単にできる
最初は意味不明なプラグインだったのですがこれほど使えるとは・・・。使ってみて初めて分かるこの便利さです。