Google AdSenseの審査を通ったので、何か広告をはることになりました。しかし、WordPressのプラグインがあると信じていたものの、どうも無くなったらしいです。困った困ったと思ってたら、実は新しいQuickStart広告というのが始まっていたようです。ほとんどオートでやってくれるらしいので、まずは設定してみました。本稿にはQuickStart広告の説明と設定手順を書いていきます。

※上の画像はダ鳥獣戯画さんを使わせていただきました。
1. QuickStart広告とは?
スイッチ一つで、広告の挿入を全てやってくれる機構です。とにかく簡単で、直ぐに設定ができて、広告配信ができます。
私は10秒で設定完了しました。
確かにこれならば、AdSenseの審査通過して、直ぐに広告配信が始められます。
2. メリット
Google AdSenseではメリットを以下のように説明しています。
- シンプル: 簡単な操作ですべての広告を管理できます。
- 自動: 表示する広告や掲載場所は AdSense が判断します。
- 便利: パソコンとモバイルに対応しており、サイトのページで優れた広告一致率が実現します。
- 準拠: すべての広告プレースメントがポリシーに準拠します。
私が一番助かると思ったのは「準拠」です。AdSense審査に受かったばかり人(私)は正確にルールがわかりません。アフィリエイト系のサイトを見ると少しでも古い記事は実際のルールから外れているものも多数あります。
3. デメリット
最大のデメリットは自分で場所を決められないことだと思います。そして、実際にどこに表示されているのかは自分では全くわかりません。
そしてこの注意事項です。
将来、広告ユニットに移行する場合は、QuickStart を無効にしてください。そうしないと、必要以上に多くの広告がページ上に表示されてしまいます。
つまり、自分の設定している広告ユニットを残したまま使うことができないという意味になります。うまいことオンオフができれば、もっと良いと思うのですけれど。
しかし、広告枚数の上限撤廃により、ルール違反にはならないと思います。しかし、現実的にはどちらかしか設定できないですよね。
4. QuickStart広告の設定手順
QuickStart広告の設定手順を説明していきます。
私は最初に”10秒で完了した”と書きましたが、サイトによっては10分ぐらいかかるかもしれません。手順の初めにある”広告のコードをページに配置する”必要がある場合です。
逆に言うと広告コードの配置以外は10秒で終わるのです。
4.1. ページ単位の広告のコードをページに配置する
まずはheadタグ内に広告コードを貼り付けます。
このコードはGoogle AdSenseの審査に使われたものと同一なので、そのまま置いてある人は何もする必要がありません。
AdSenseにログインして、以下のページに移動します。
コンテンツ>ページ単位の広告
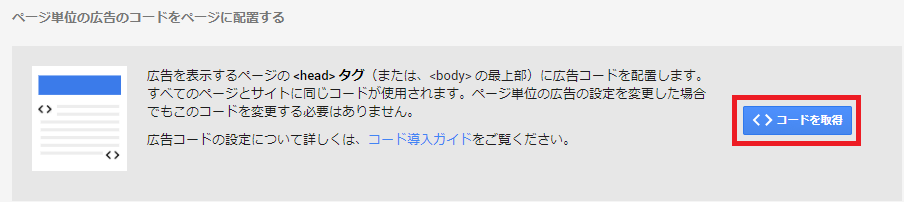
右ペインの下の方にコード取得のボタンがあります。

”コードを取得”ボタン押下で、表示されたコードをコピーします。
<head>タグへの貼り付けの仕方はAdSense審査の時と同じなので割愛します。
私は審査の時のコードが残っていたので、次の手順しかやっていません。
4.2. QuickStart広告を開始する
QuickStart広告を開始します。
AdSenseにログインして、以下のページに移動します。
コンテンツ>ページ単位の広告
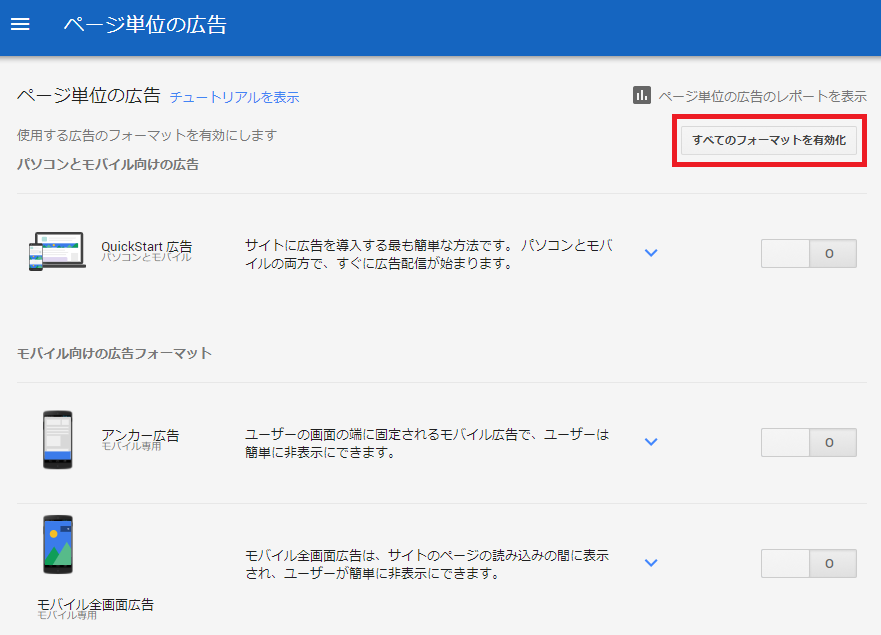
”すべてのフォーマットを有効化”ボタンをクリックします。(これだけなので10秒できるのです)

これで、QuickStart広告、アンカー広告、モバイル全画面広告の3点が設定されます。
(もちろん1個1個ONにしていっても良いです)
それぞれいつ表示されるかはわかりませんが、これらの3つの広告は別々の動きをしているように見えます。(例えば、QuickStart広告が出たからといって、アンカー広告がでなくなるということはない。それぞれ別の判断で動くという意味です。)
尚、Google AdSenseはこれら3点をONした状態を推奨としています。
4.3. QuickStart広告をテストする
このテスト機能はモバイルのみ対応しています。
テストと言っているのはあくまで「コードが正しく埋め込まれていることを確認するためのテスト」という意味です。
AdSense審査に通って広告コードが埋め込んだままの方は、やらなくて良いかもしれません。しかし、心配であれば確認しておきましょう。
やり方はモバイル端末からアクセスして、URLの最後に「#googleads」を貼り付けるだけです。これによってQuick広告、アンカー広告、モバイル全画面広告のテストができます。
私は、暇なときにスマフォでネットサーフィンする人なのですが、モバイル全画面広告のパターンを初めてみました。
5. QuickStart広告の動き
デスクトップの場合、メニューの下部に1件、サイドバーウィジェットの隙間に1件、フッターの下に1件表示されていることを確認しています。(常にではないです)
モバイルの場合、最初のH2付近に1件、フッター付近に1件表示されていることを確認しています。3件は表示されると思うので、少なくとも、もう1箇所はあるはずです。
Cookieのせいだと思いますが自分でみても広告は表示されないのですよね。おそらくはまだ他の場所にも表示しているのだと思います。
設定してから1週間程度しか経っていませんが、はまとりねっとの場合はQuickStart広告は1ページビューあたり平均2件程度表示しているような感じです。多分、パワーのあるサイトなら常に3件(以上?)表示されているのだと思います。以前は3件しばりがあったとのことですので、基本は3件なのだと思います。アクセスの多い優良サイトだともっと表示するかもしれませんね。
まとめ
とにかくシンプル、簡単な手順ですぐに設定できます。
- とにかく設定が簡単
- 初心者には本当にありがたい機能
- 普通の広告ユニットとは共存できない
- 効率が良いかどうかはわからない
個人的には自分で設定するのもやってみたいので、しばらくQuickStart広告でやっておいて、時間があるときに切り替えてみたいと思います。
一度だけ、トラブルがあったので、こちらに書きました。










